Node.jsとExpress.jsはパターンがあるので、サイトによって取り上げられ方が異なりますよね。
どういうパターンがあるかをみながらインストールをしたい人も多いのではないでしょうか?
また、フルスタックフレームワークのExpress.jsはマスターすることで、Webサービスを作成することができます。
この記事ではNode.jsとExpress.jsのセットアップ方法について解説します。
こんな人におすすめです。

- Node.jsのインストール方法を学びたい人
- Express.jsのセットアップ方法について学びたい人
- Nodeのバージョンの切り替え方を学びたい人
Node.jsのインストール
ここではNode.jsのインストール方法について解説します。
Node.jsのインストール方法には
・サイトを使った方法
・Homebrewを使った方法
・nvmを使った方法
の3種類があります。
どれを使っても最終的な結果は同じです。
初心者の方にはサイトを使った方法がおすすめです。
M1Macを使用していてサイトを使う方法がうまくいかないケースは、nvmを使った方法を使用してください。
サイトを使った方法
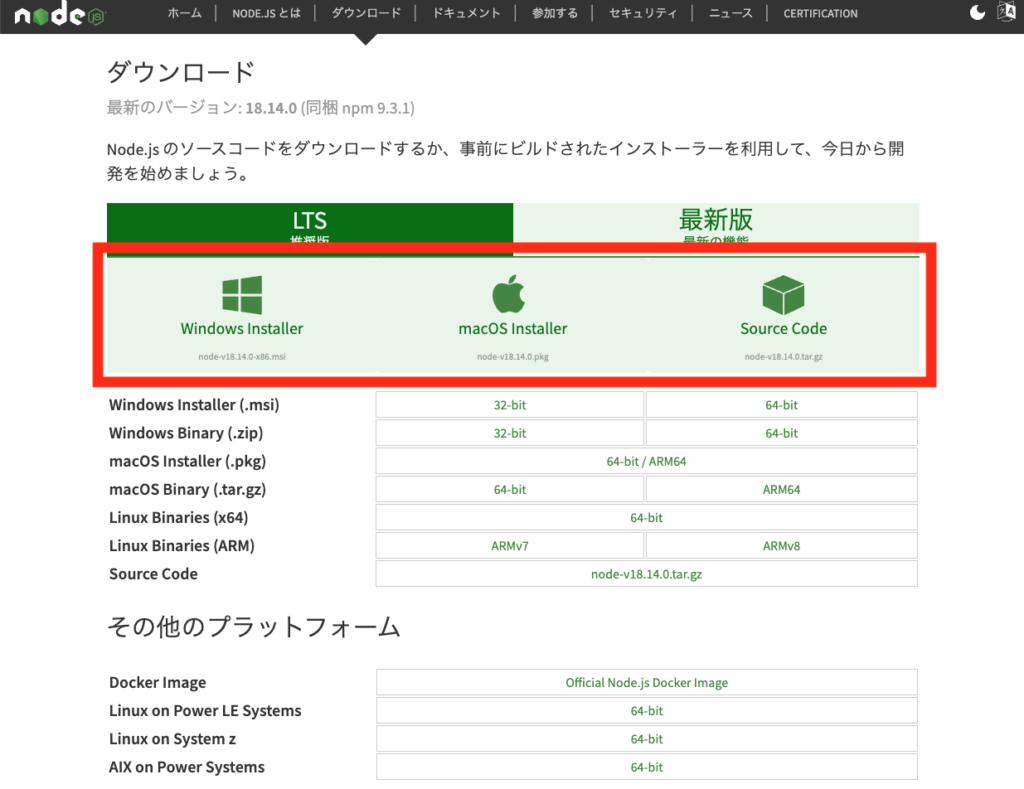
- STEP1サイトからインストーラーをダウンロードする
Node.jsのサイトに行き、自分のOSに合わせたものをクリックしてダウンロードします。

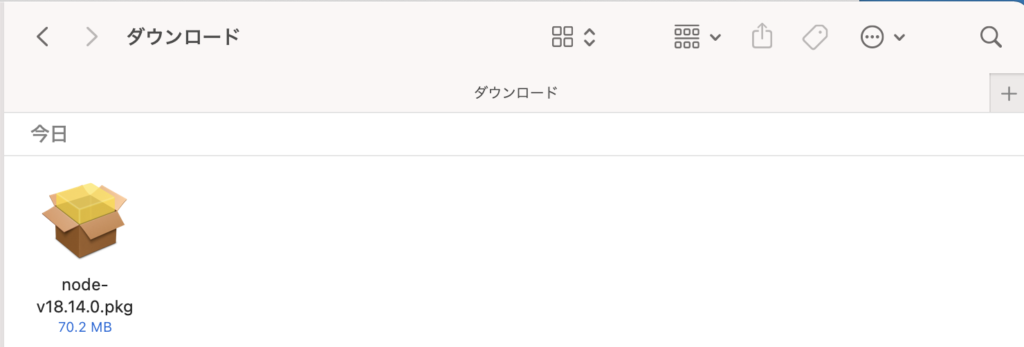
- STEP2インストーラーを展開する
Finderを開き、node-v~~.pkgがダウンロードできていることが確認できたら、ダブルクリックして展開します。

- STEP3インストールを完了する
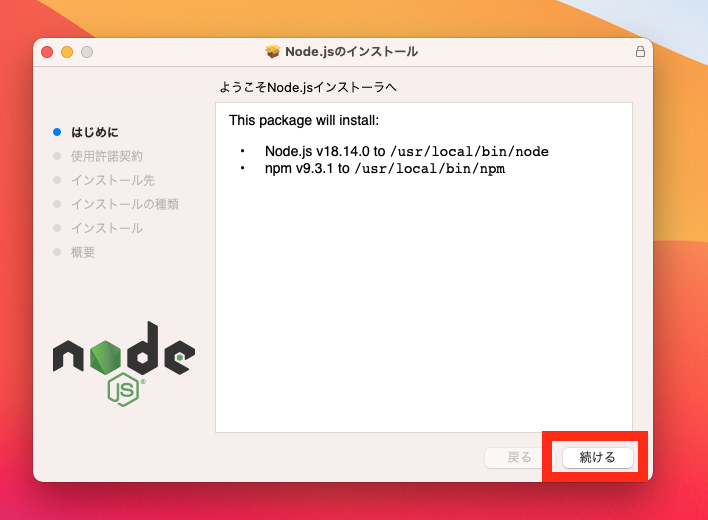
インストーラーが開いたら、インストール完了まで続けるをおしていきましょう。
特に細かいカスタマイズは必要ありません。

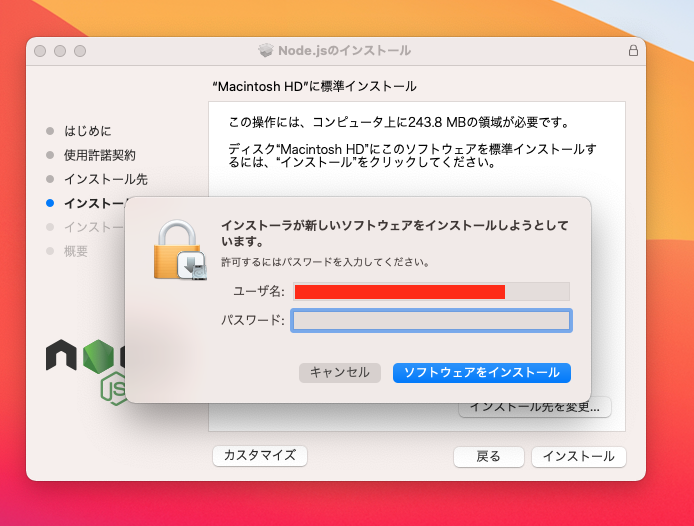
途中インストールの前でユーザー名とパスワードを求められますが、こちらにはPCにログインする際に使用しているユーザー名とパスワードを入力します。

しばらくするとNode.jsがPCにインストールされます。
インストールができたら本記事「インストールできたかどうかを確認する方法」に進んでください
Homebrewを使った方法
HomebrewはMacやLinux上で動くパッケージ管理システムです。
いくつかのコマンドを実行することでインストールできます。
- STEP1Homebrewのインストールをします。
Finder>アプリケーション>ユーティリティ>ターミナルと進み、ターミナルを開いて下記のコマンドを実行しましょう。
1/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" - STEP2Homebrewのインストールができたことを確認する
brewのインストールができたことを確認するために、brew -vのコマンドを実行します。
1brew -v実行結果は以下のようになります。
123Homebrew 3.6.11Homebrew/homebrew-core (git revision a24391d7063; last commit 2022-11-16)Homebrew/homebrew-cask (git revision c34da12273; last commit 2022-11-16) - STEP3nodeをインストールする
brewのインストールができたらnodeをインストールしましょう。
1brew install node
nvmを使った方法
ここではnvmを使った方法について紹介します。
- STEP1nvmのインストール
ターミナルを開いて以下のコマンドを実行します。
1% curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashインストールが完了したら、以下のコマンドを実行してnvmを初期化します。
1~/.nvm/nvm.sh - STEP2nvmのインストールの確認
nvmがインストールできたかを以下のコマンドを実行して確認します。
1nvm -v0.38.0などバージョンを示す数値が返却されたらOKです。
- STEP3nodeのインストール
nvmがインストールできたら下記コマンドを実行してnodeをインストールします。
1nvm install --lts実行が完了できたら、node -vと実行してバージョンの数値が返ってきたら完了です。
インストールできたら、PATHを通す。
サイト、homebrew、nvmのいずれかの方法でインストールが完了したら、PATHを通します。
PATHを通すとはnodeのコマンドを実行した際にインストールしたnodeが実行できるようにすることです。
これを行なうことでインストールの作業を完了します。
ここでは、Windowsはそのままだと、ターミナルを使えないため、ターミナルをインストールする必要があるためです。
Windowsの場合は事前にmsys2をインストールしましょう。
- STEP1.bash_profileを開く
bash_profileを開く。
1vi ~/.bash_profile - STEP2.bash_profileにPATHを追加
以下の手順で作業を進めてください。
1、iを一回押す
2、下記コードをペーストする
1export PATH=/usr/local/opt/node/bin:$PATH3、escを押す
4、:を押す
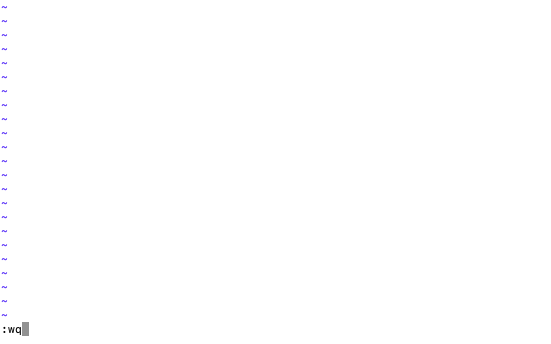
5、wqと入力する
6、エディタの左下が以下のようになっていることを確認して、Enterを押す。

PATHを追加し終わったらターミナルを開き直すか、下記のコマンドを実装しましょう。
1source ~/.bash_profile
Nodeのバージョン管理方法と違い
Nodeのバージョン管理方法は
・nvmを使う方法
・nodebrewを使う方法
の2種類があります。
nvmによるバージョン管理の方法
こちらではnvmのインストール方法からバージョン管理の方法について解説します。
インストール方法
nvmは以下の手順でインストールすることができます。
- STEP1nvmのインストール
ターミナルを開いて以下のコマンドを実行します。
1% curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashインストールが完了したら、以下のコマンドを実行してnvmを初期化します。
1~/.nvm/nvm.sh - STEP2nvmのインストールの確認
nvmがインストールできたかを以下のコマンドを実行して確認します。
1nvm -v0.38.0などバージョンを示す数値が返却されたらOKです。
コマンド
nvmでは以下のコマンドを使用することができます。
| コマンド | 内容 |
| nvm install <version> | リモートから特定のバージョンをインストールします。 |
| nvm uninstall <version> | ローカルの特定のバージョンをアンインストールします。 |
| nvm use <version> | nodeのバージョンを指定したものに切り替えます。 |
| nvm exec <version> <command> | 指定のバージョンでコマンドを実行することができます。 |
| nvm run <version> <args> | 指定のバージョンと引数でコマンドを実行することができます。 |
| nvm current | 最新のnode のバージョンを表示します。 |
| nvm ls | インストール済みのnodeのバージョンを表示します。 |
| nvm ls-remote | リモートから取得することのできるnodeのバージョンを表示します。 |
| nvm version | ローカルのバージョンを表示します。 |
| nvm version-remote | リモートから取得できるバージョンを一つ表示します。 |
| nvm deactivate | nvmを無効化します。 |
| nvm alieas <name> <version> | 特定のバージョンに対して名前を振ることができます。 |
| nvm unalias | エイリアスを削除します。 |
| nvm install-latest-npm | nodeのバージョンに合わせてnpmを最新化します。 |
| nvm reinstall-packages | グローバルのnpmパッケージを再インストールします。 |
| nvm unload | nvmを読み込まないようにします。 |
| nvm which current | どこにpathが通っているかを表示します。 |
| nvm cache dir | pathのキャッシュを表示します。 |
| nvm cache clear | nvmのキャッシュディレクトリを削除します。 |
| nvm set-colors color-code | テキストの文字色を決めるcolorcodeを設定することができます。r(赤)、g(緑)、b(青)、c(シアン)、m(マゼンタ)、y(黄色)、k(black)、e(light gray)、 |
nvmでバージョンを切り替える方法
以下がnvmによるNodeのバージョンの切り替え方です。
すでに指定のバージョンをインストール済みの場合は「nvm use <version>」のコマンドだけで大丈夫ですよ。
|
1 2 3 |
nvm ls-remote //installできるバージョンの確認 nvm intall <version> //指定のバージョンをインストール nvm use <version> //指定のバージョンに切り替え |
nodebrewによるバージョン管理の方法
こちらではnodebrewによるインストール方法からバージョン管理の方法について解説します。
インストール方法
以下の方法では前提としてhomebrewがインストールしてあることが前提です。
- STEP1nodebrewのインストール
1brew install nodebrew
- STEP2nvmのインストールの確認
nvmがインストールできたかを以下のコマンドを実行して確認します。
1nodebrew -vバージョンを示す数値が返却されたらOKです。
コマンド
nodebrewでは以下のコマンドを実行することができます。
| コマンド | 内容 |
| nodebrew help | ヘルプページを表示します。 |
| nodebrew install <version> | 指定のバージョンのnodeをバイナリからダウンロードしてインストールします。 |
| nodebrew compile <version> | 指定のバージョンのnodeをソースからダウンロードしてインストールします。 |
| nodebrew install-binary <version> | installと同じです。 |
| nodebrew uninstall <version> | 指定のバージョンのnodeをアンインストールします。 |
| nodebrew use <version> | 使用するバージョンを切り替えます。 |
| nodebrew list | インストール済みのバージョンを表示します。 |
| nodebrew ls | listと同じです。 |
| nodebrew ls-remote | リモートから取得できるバージョンの一覧を表示します。 |
| nodebrew ls-all | インストール済みのバージョンとリモートから取得できるバージョンの一覧を表示します。 |
| nodebrew alias <key> <value> | エイリアスを設定します。 |
| nodebrew unalias <key> | エイリアスを削除します。 |
| nodebrew clean <version> | all | ソースファイルを削除する。 |
| nodebrew selfupdate | nodebrewをアップデートします。 |
| nodebrew migrate-package <version> | 指定のバージョンのnpmパッケージを現行のバージョンのものにグローバルインストールします。 |
| nodebrew exec <version> -- <command> | 指定のバージョンでコマンドを実行します。 |
| nodebrew prune | 古いバージョンをアンインストールして、最新版を維持するようにします。 |
nodebrewでバージョンを切り替える方法
以下がNodebrewによるNodeのバージョンの切り替え方です。
すでに指定のバージョンをインストール済みの場合は「nodebrew use <version>」のコマンドだけで大丈夫ですよ。
|
1 2 3 |
nodebrew ls-remote //installできるバージョンの確認 nodebrew install-binary <version> //指定のバージョンをインストール nodebrew use <version> //指定のバージョンに切り替え |
nvmとnodebrewの違い
nvmがデファクトスタンダードで、nodebrewはmacに特化してNode環境を構築しやすくしたものといえます。
GitHubのスター数をみてもnvmが6.4K,nodebrewが1Kとなっています。
ただし、Nodeのバージョン管理システムとしての機能的に大きな違いはないため、使用に関しては好みで良さそうです。
それぞれのgithubはこちら。
Express.jsのインストール
ここでは
1、インストール先のプロジェクトを作成
2、npmの初期化
3、Express.jsのインストール
の手順でインストールしていきます。
- STEP1インストール先のプロジェクトを作成
今回はnodetestという名前でプロジェクトを作成します。
まずはディレクトリ(フォルダ)を作成し、該当のプロジェクトまで移動します。
12mkdir nodetestcd nodetest - STEP2npmの初期化
プロジェクト内でExpress.jsのパッケージを導入するために、パッケージマネージャーのnpmを初期化します。
npmを導入することで、Expressをはじめとしたさまざまパッケージをインストールできるようになります。
1npm initnpm initを実行すると、入力できるモードになるのですが、ここでは全ての質問に対して何も入力せずにEnterを押して大丈夫です。
以下のように結果が表示されたらOKです。
12345678910111213141516171819202122232425package name: (nodetest)version: (1.0.0)description:entry point: (index.js)test command:git repository:keywords:author:license: (ISC)About to write to /Users/kaito/nodetest/package.json:{"name": "nodetest","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}Is this OK? (yes) - STEP3Express.jsのインストール1npm install express
実行すると以下のように表示されます。
123456added 57 packages, and audited 58 packages in 3s7 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
Expressでサイト構築する。
フレームワークの導入ができたら、簡易的にサイト構築してみましょう。
ここからはエディタを使用してファイルを編集していきます。
ターミナル上で全ての作業を行うこともできるのですが、少々大変なため、エディタを使います。
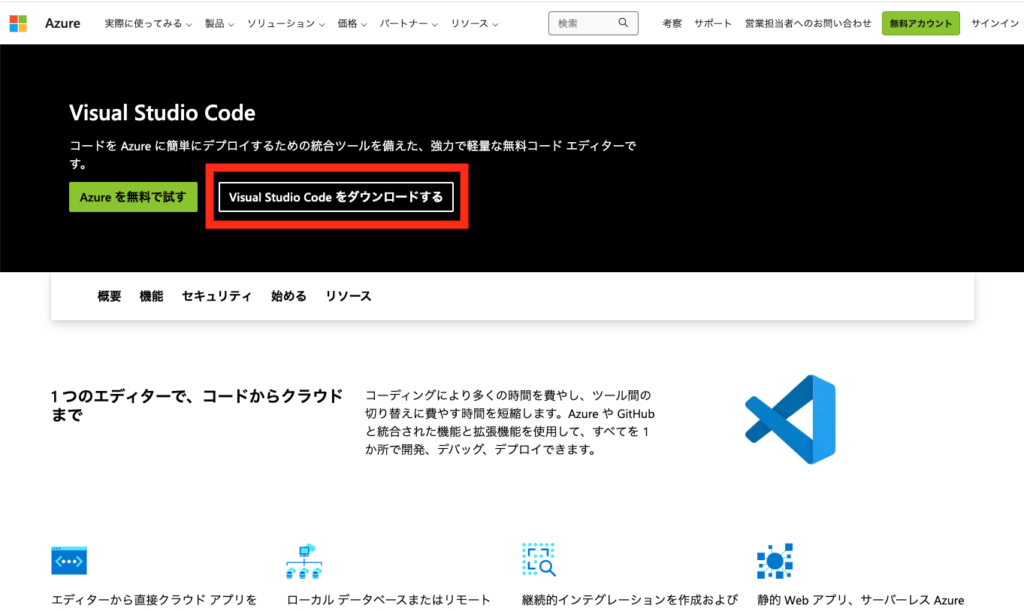
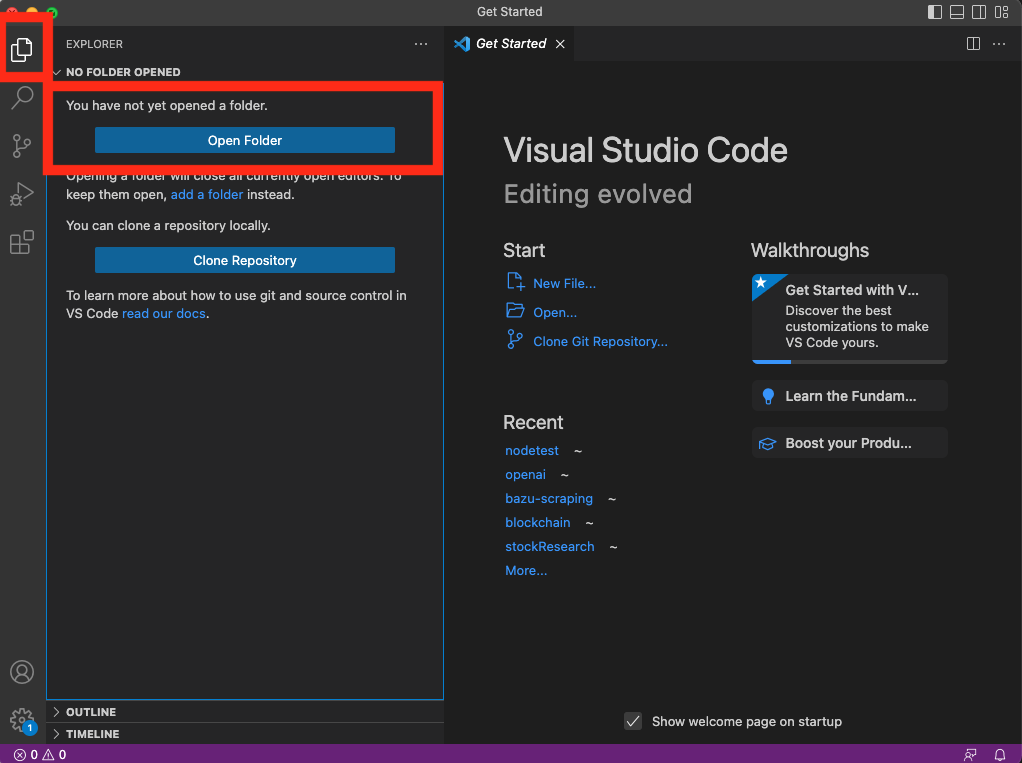
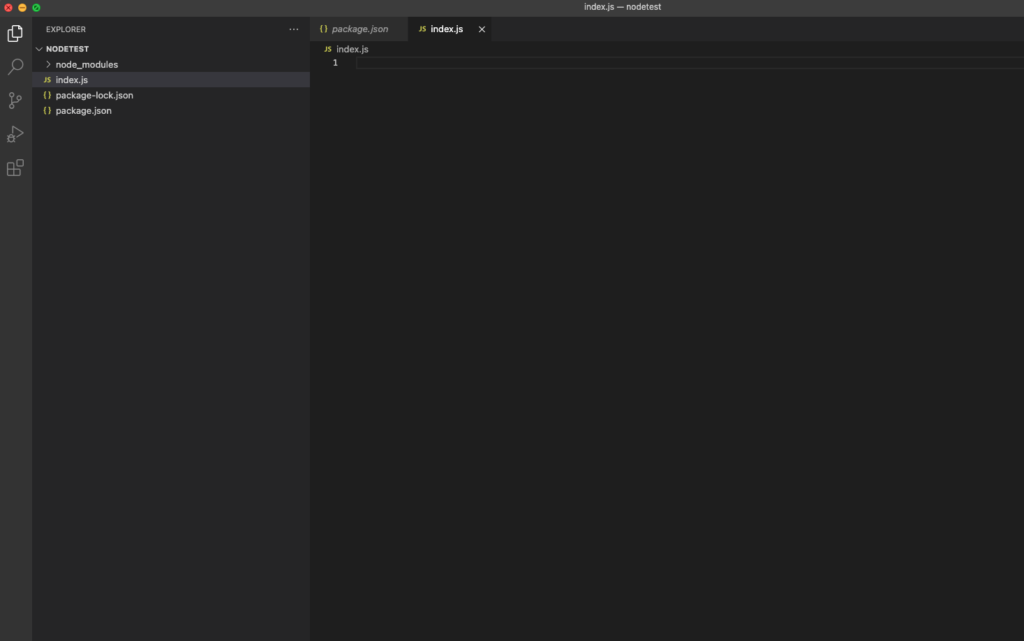
- STEP1VisualStudioCodeでプロジェクトを開く
- STEP2index.jsを作成する
ファイルツリーのあるところで右クリックをし、新規ファイルの作成をします。
ファイル名はindex.jsとしましょう。

- STEP3サーバーのコードを作成する
index.jsが作成できたら、以下のように中に記述して、保存(save)します。
保存を忘れないようにしてください。(メニューバーのファイルのところにあります。Save as...ではなくて、Saveです。)
12345678const express = require('express')const app = express()app.get('/', (req, res) => {res.send('Hello World!')})app.listen(8000, () => console.log('This is nodetest.')) - STEP4サーバーを起動する
ターミナルに戻ります。
ターミナルを閉じてしまった場合は下記コマンドで移動できます。
1cd ~/nodetestターミナルに移動できたら、下記コマンドを実行してサーバーを立ち上げます。
今回は8000番ポートにアクセスがあった時にHelloWorldと表示するコードになっています。
1node index.js - STEP5サーバーが動いていることを確認する
http://localhost:8000/にアクセスしてみましょう。
すると、Hello World!と表示されているので、これでサーバーの起動は完了です。
サーバーを止めるときはCtrl+Cを押します。
サーバーを止めて文字を変えて動かしたり試してみましょう。
ここまで読んでいただいた方へ
せっかくやり方を学んでも使わないと身に付かずに忘れてしまいませんか?
以下のnoteではExpress.jsでのサーバーの立て方とLINEBotの作り方を学べるので、ご興味があればチェックしてみて下さい。