MacでのUnrealEngineの環境構築方法を探していますか?
UnrealEngineではバージョン5.2からMacのAppleSiliconが正式にサポートされるようになりました。
この記事では初心者向けにMacでのUnrealEngineの環境構築を解説します!
こんな人におすすめです。

- MacでのUnrealEngineの環境構築をしたい人
- MacでのUnrealEngineの環境の必要要件が知りたい人
必須要件
| 対象 | 要件 |
| MacのCPU | AppleSilicon |
| MacOS | 12.5 Monterey以降 |
| UnrealEngine | バージョン5.2以降 |
| Xcode | 14.1以降 |
| Wifi環境 | 〜20GB落としても問題がない。 |
MacでUnrealEngine(以下UE)の環境構築をするためには上記の要件が必要です。
UEではバージョン5.2以降でMacOSを正式サポートするようになりました。
Macに関する条件は難しくないのですが、意外と盲点なのはWifi環境です。
容量が20GB近くと非常に大きいため、通信制限がかかる環境だとインストールしきれない可能性があります。
環境構築の大まかな流れ

- ランチャーのダウンロード
- EpicGamesLauncherのインストールとアカウント作成
- UEのインストール
UEはEpicGamesLauncherからインストールします。
そのため、主に重たい作業が発生するのは2番のEpicGamesLauncherのインストールとアカウント作成になります。
環境構築を実際にやってみる
- step1EpicGamesLauncherをインストールする
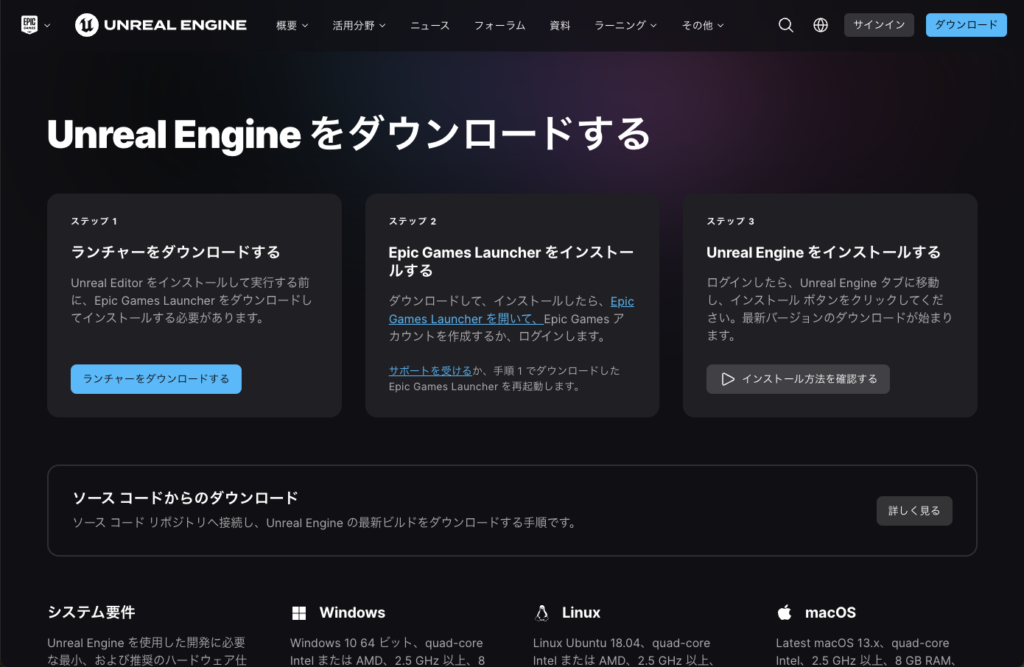
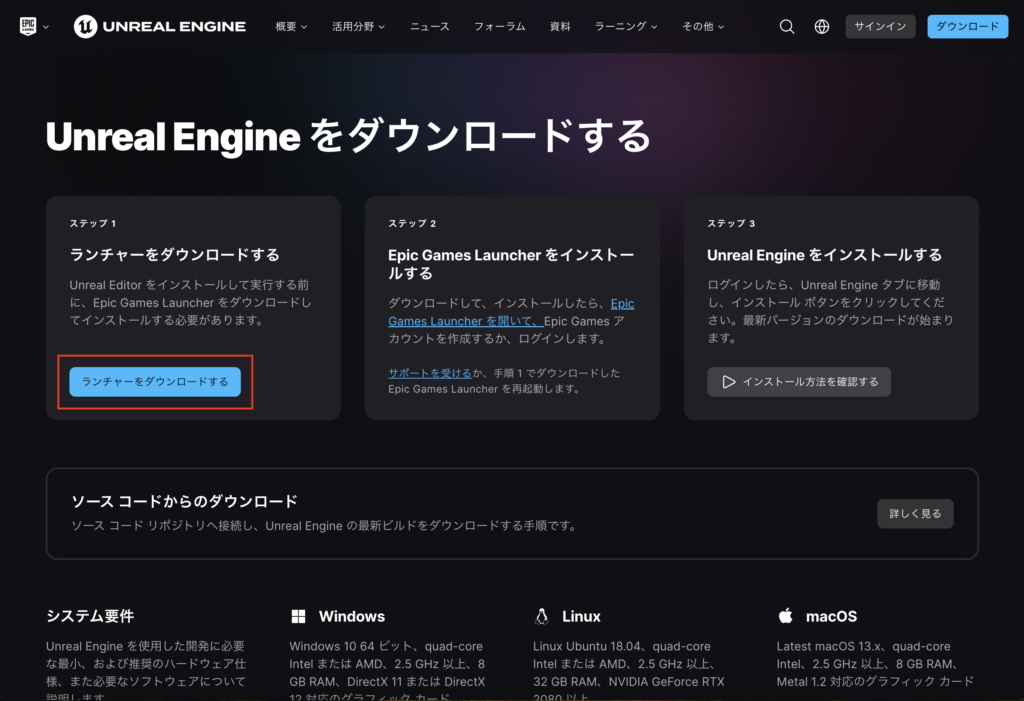
UEのダウンロードページに行き、ランチャーをダウンロードするを押します。
※初回のみページアクセス時に自動でダウンロードされることがありますが、こちらでも大丈夫ですよ。いきなり勝手にダウンロードされるとちょっと不安になりますが、親切心のようです。

- step2EpicGamesLauncherを起動する
ダウンロードしてきたEpicInstallerを開きます。

EpicGAmesLauncherがインストールされるので、起動します。


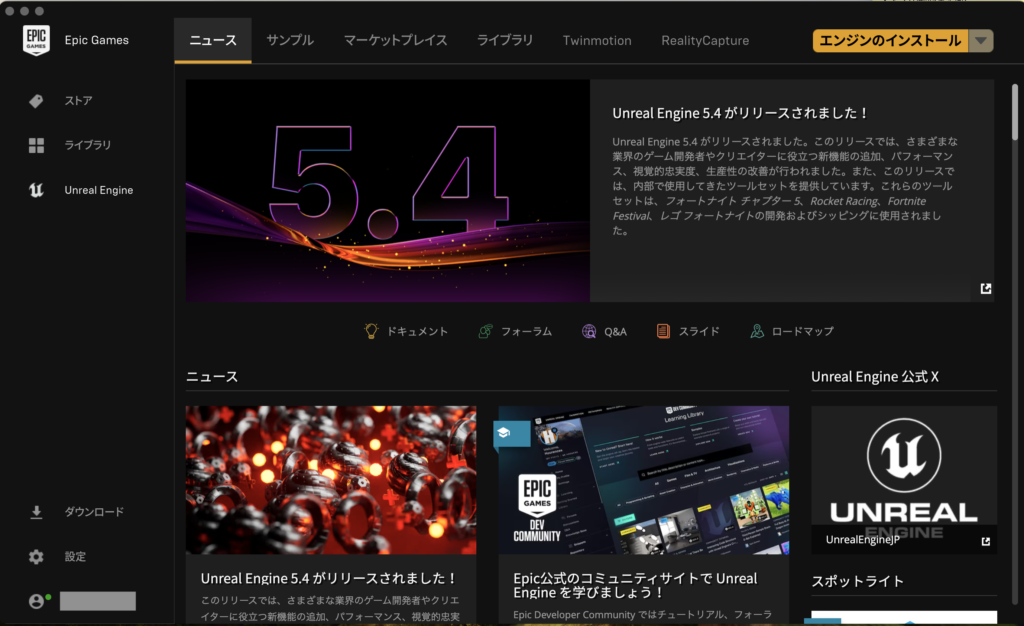
こんな感じの画面になったらOKです。

- step3EpicGamesのアカウントを作成する
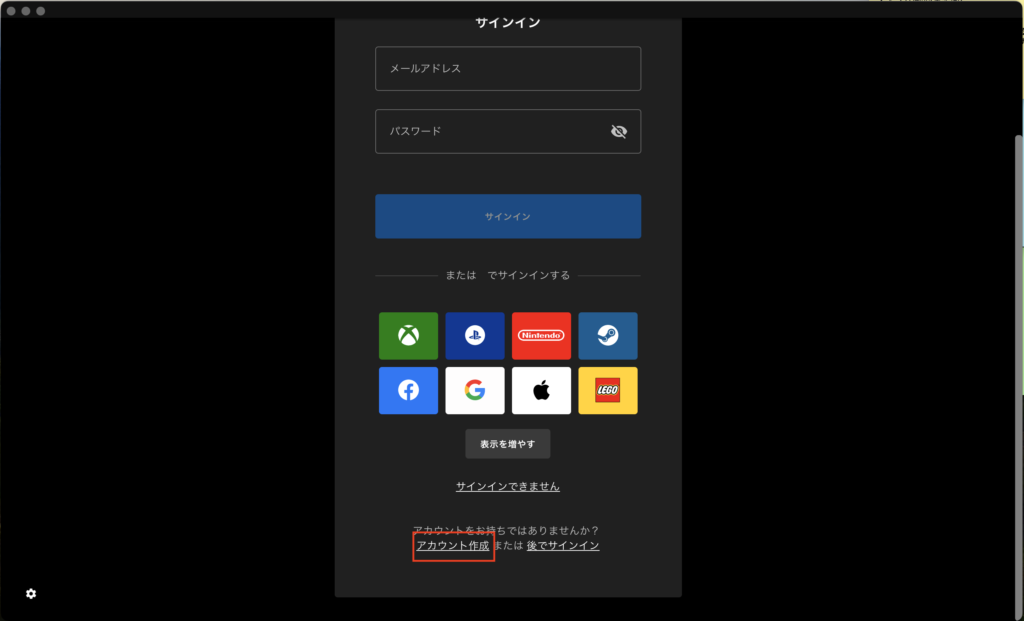
下の方にスクロールしていくと、アカウント作成というボタンがあるので押します。

メモ
アカウント作成の横に後でサインインというボタンもありますが、アカウントを作成していないとUnrealEngineはダウンロードできません。
以下のようになり、サインインを促されるようになっています。
ちょっと中見てみたいな〜という人は試してみるのも良いかもしれません。

- step4アカウント作成の項目を入力していく
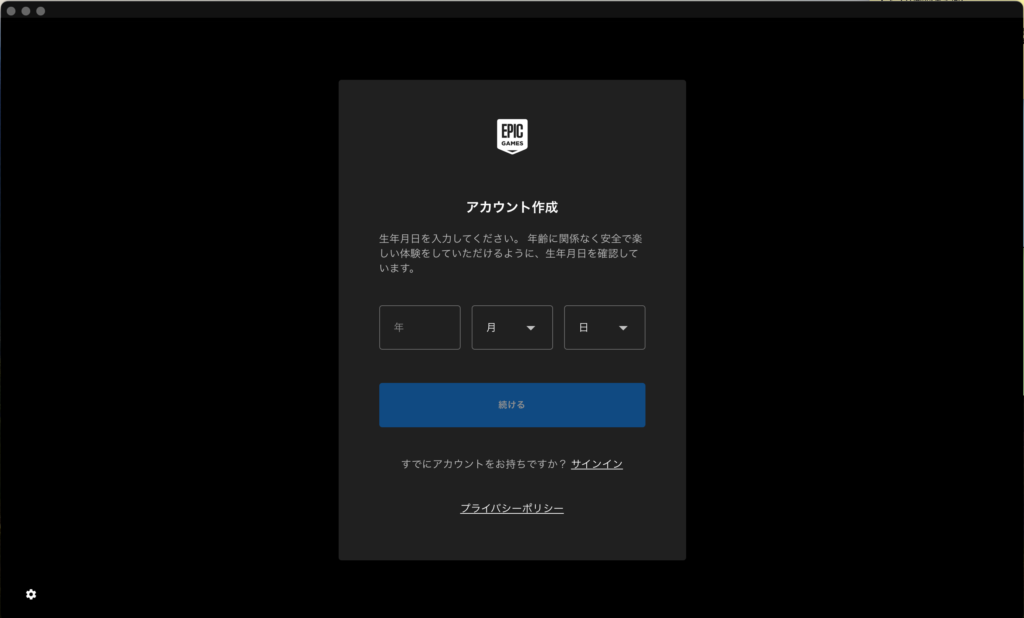
アカウント作成ではまず、年齢を入力します。
入力したら続けるを押します。

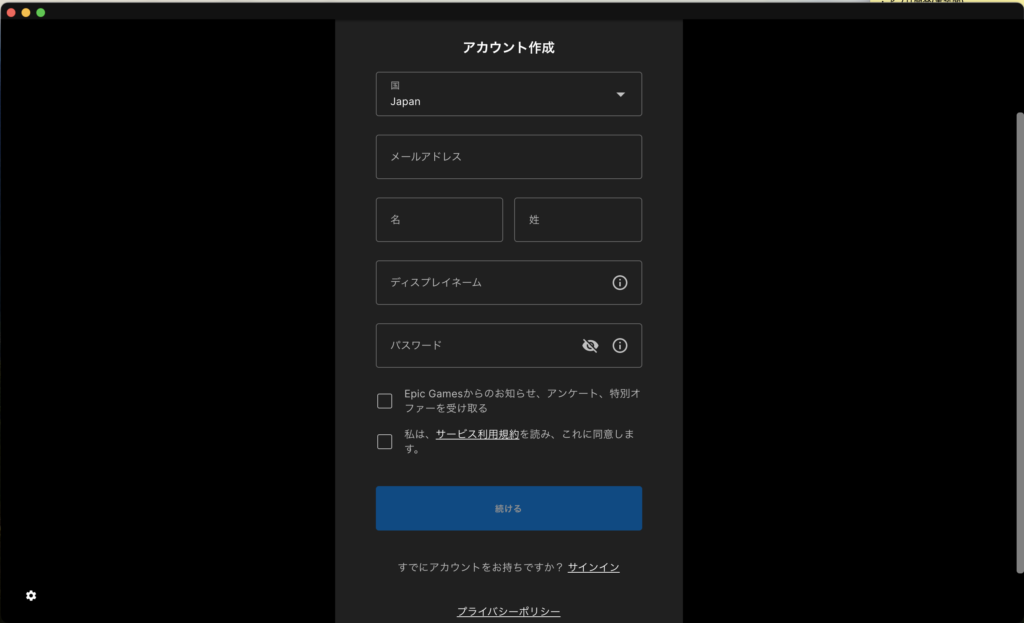
次にアカウント情報を入力します。
メールアドレス姓名、ディスプレイネーム等を記入し、利用規約同意にチェックをいれて続けるを押します。

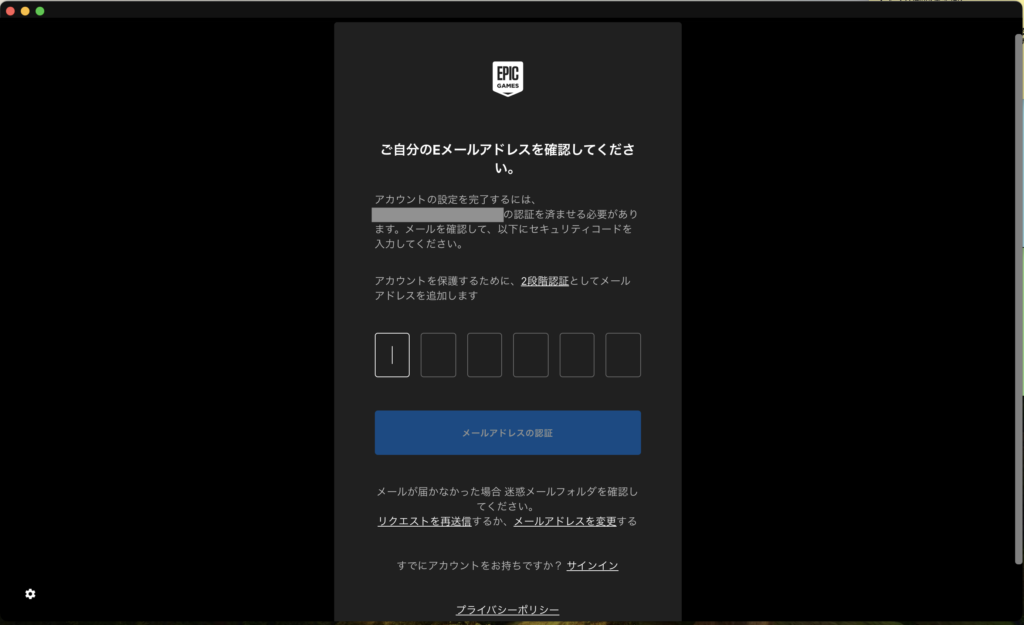
メール当てに認証コードが届くので入力します。
ちなみに、この作業で登録処理はラストです!

認証が完了すると無事、ダッシュボードに入れます。

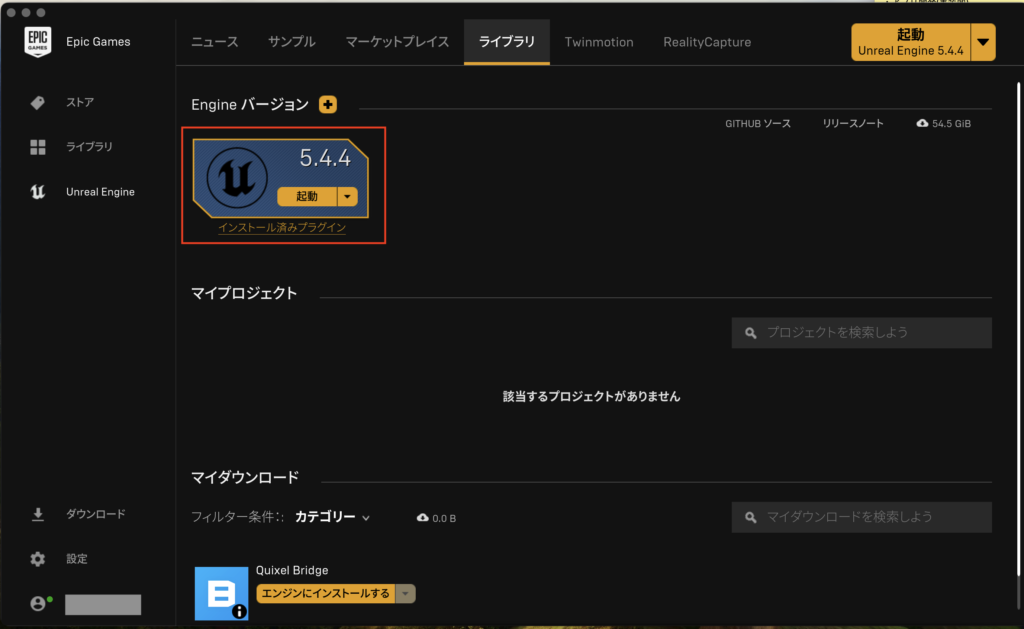
- step5UnrealEngineをインストールする
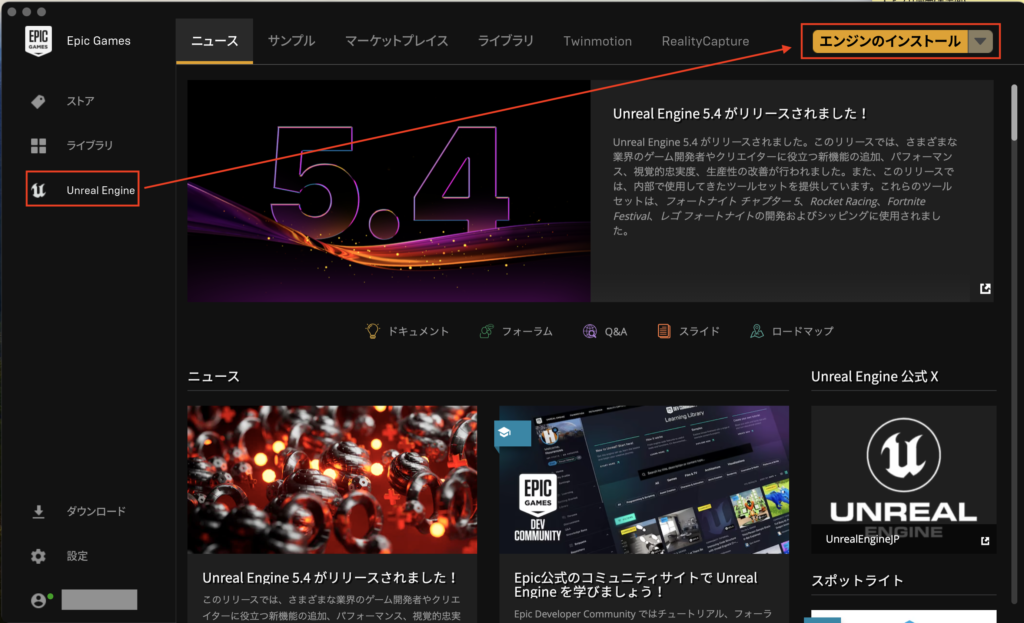
UnrealEngineのタブを選び、エンジンのインストールを押します。

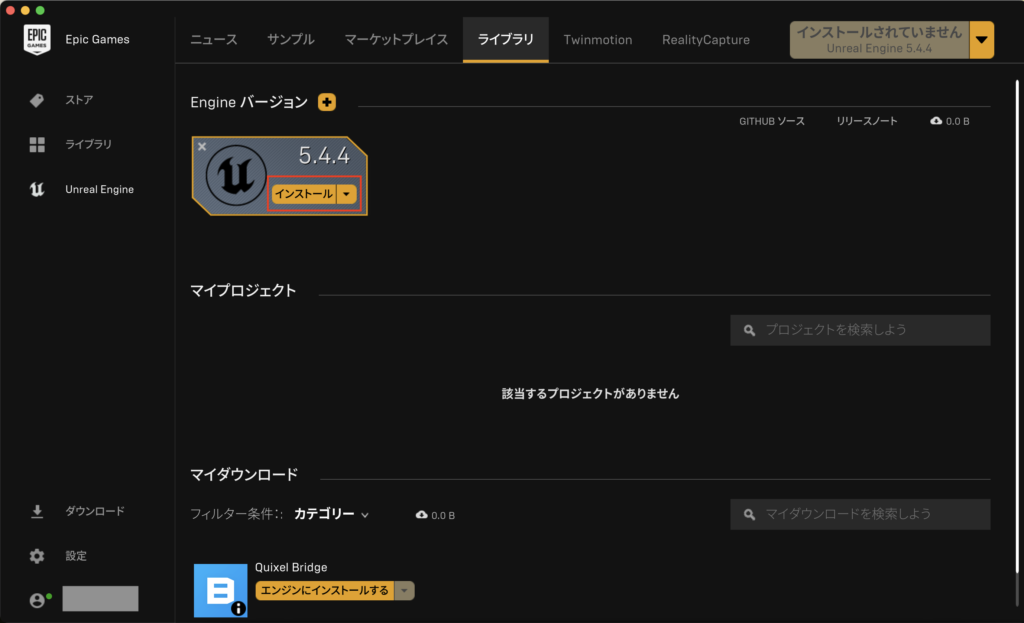
インストールを押します。

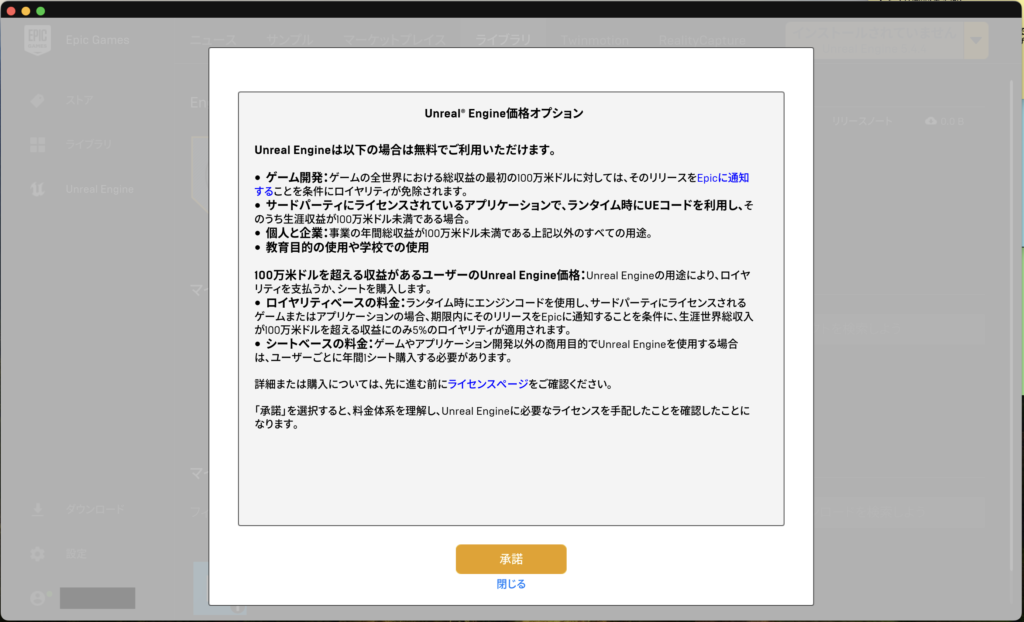
価格オプションの説明が出てきたら承諾を押します。
ここで閉じるを押してしまうと先に進めません。

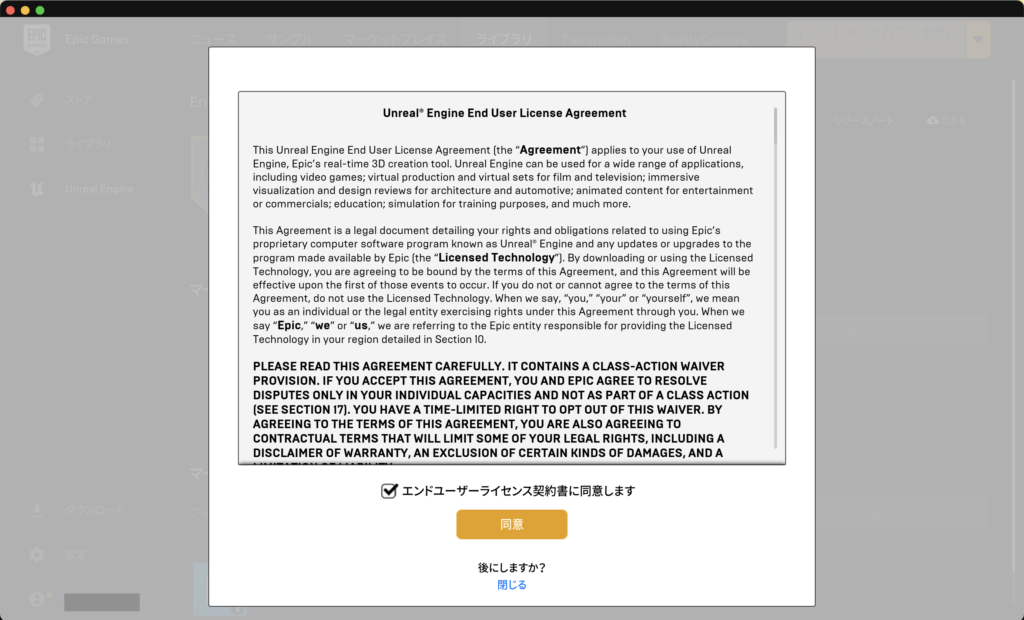
続いて表示されるエンドユーザーライセンス同意書にも同意しますにチェックを入れて同意ボタンを押します。

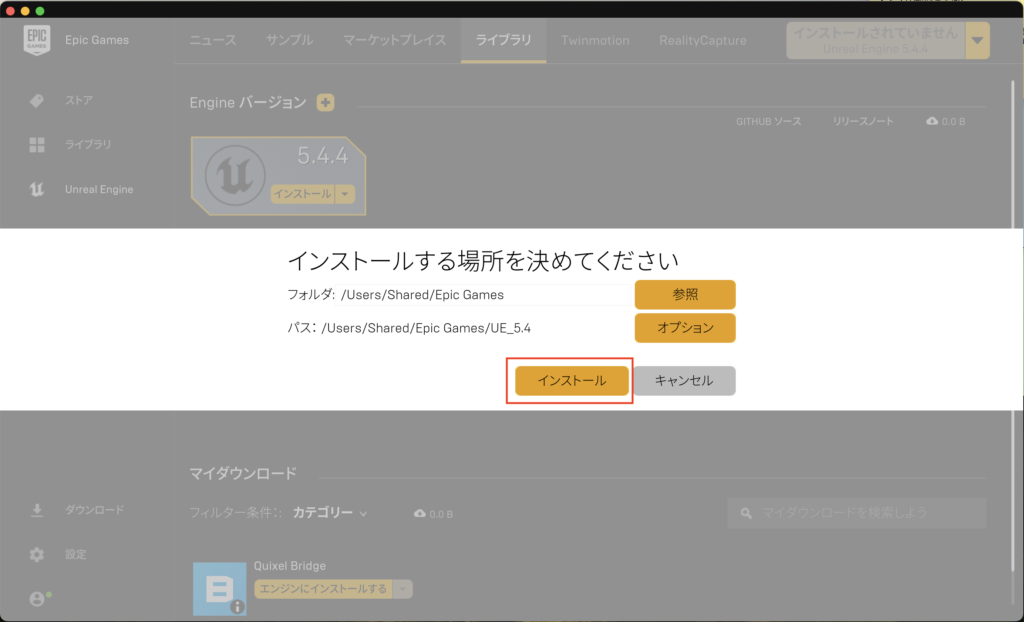
インストール先の選択がでてきますが、特にこだわりなければそのまま、インストールボタンを押します。

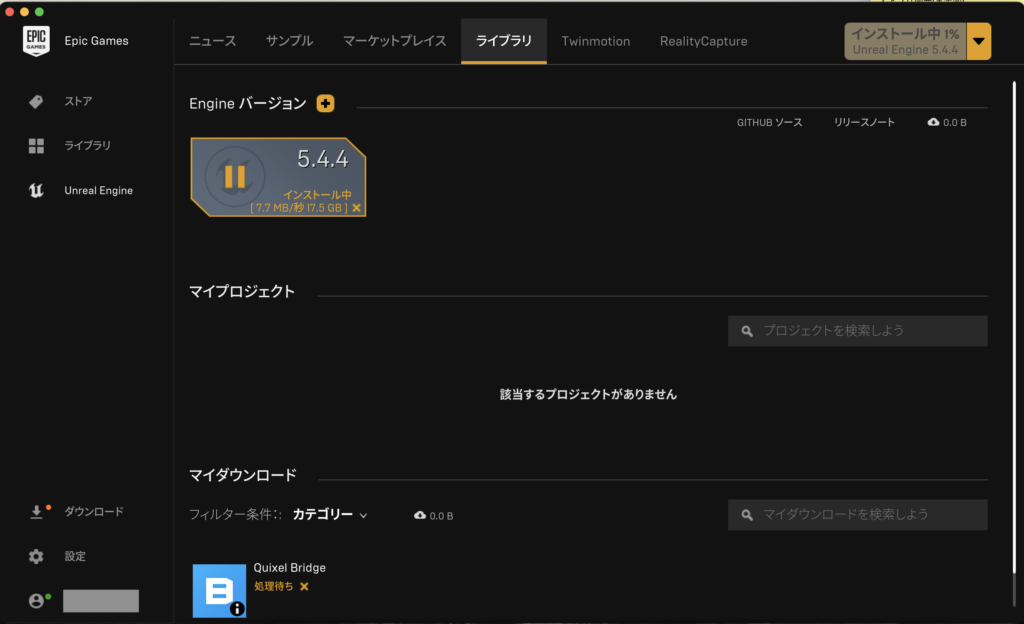
インストールが始まるので、完了を待ちます。

メモ
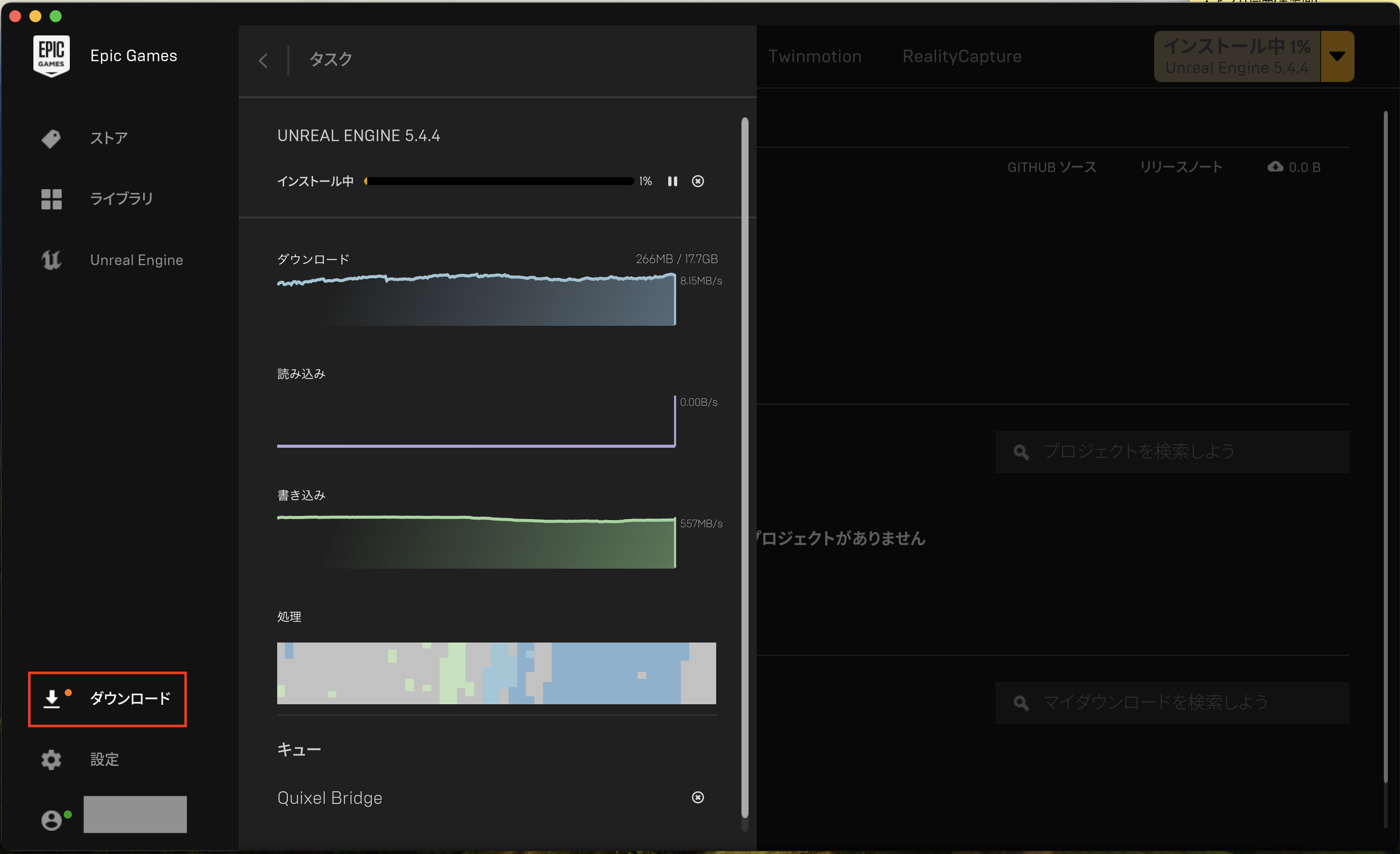
左サイドメニューのダウンロードを押すと進捗状況がみれます。
ゲームぽくて楽しいですね。

- step6起動する
ダウンロードが終わったら起動を押しましょう

アイコンがぴょこぴょこし始めて、

エディターが起動します。

最初は初期化処理が入るので、ちょっと待ちます。
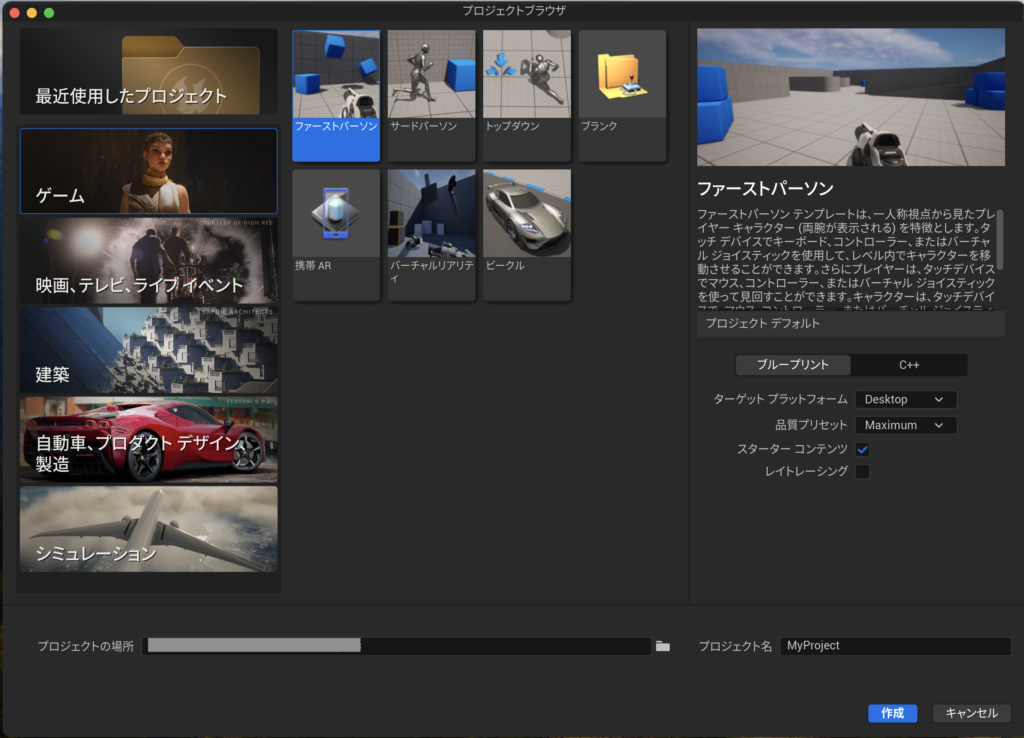
- step6プロジェクトブラウザが開いたらOK
プロジェクトブラウザが開いたら完了です。