プログラマの生産性を上げてくれるサービスのGitHub Copilotについてどんなものか知りたくないですか?
GitHub Copilotを使うとプログラミングでちょっとした処理を思い出せずにググって解決する時間を短縮することができたりコーディングの時間を大きく削減してくれます。
この記事ではGitHub Copilotの始め方と機能について解説します!
こんな人におすすめです。

- GitHub Copilotについて知りたい人
- プログラミングの生産性をあげたい人
- 複数の言語を使っている人
Contents
GitHub Copilotとは?
GitHub Copilotとは、GitHubが提供しているコードサジェストサービスのことです。
GithubCopilotとエディタと連携することで、エディタ上でコメントを書くとコメントからコードを推測して生成してくれます。
コードの提案はフレームワークや既存のプロジェクト内のファイルの情報、Github上に存在している各種コードから提案してくれるため、開発スピードを向上させたり、より設計に注力してプログラムを構築することができるようになりますよ。
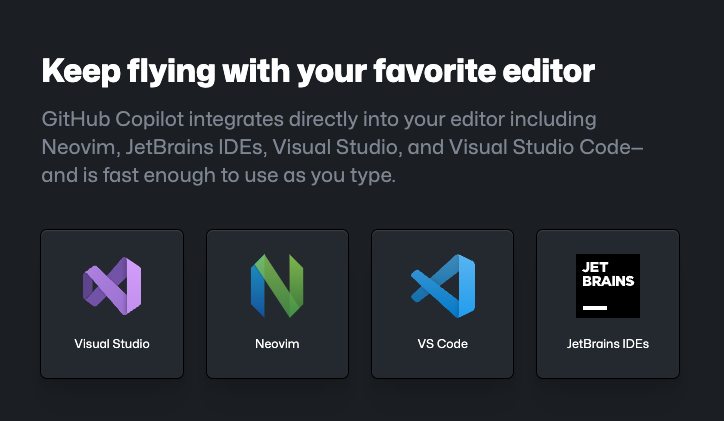
GitHubCopilotと連携できるエディタは?

GitHubCopilotでは拡張機能を通じて以下の4種類のエディタと連携することができます。
- Visual Studio
- neovim
- VS Code
- JetBrains IDE
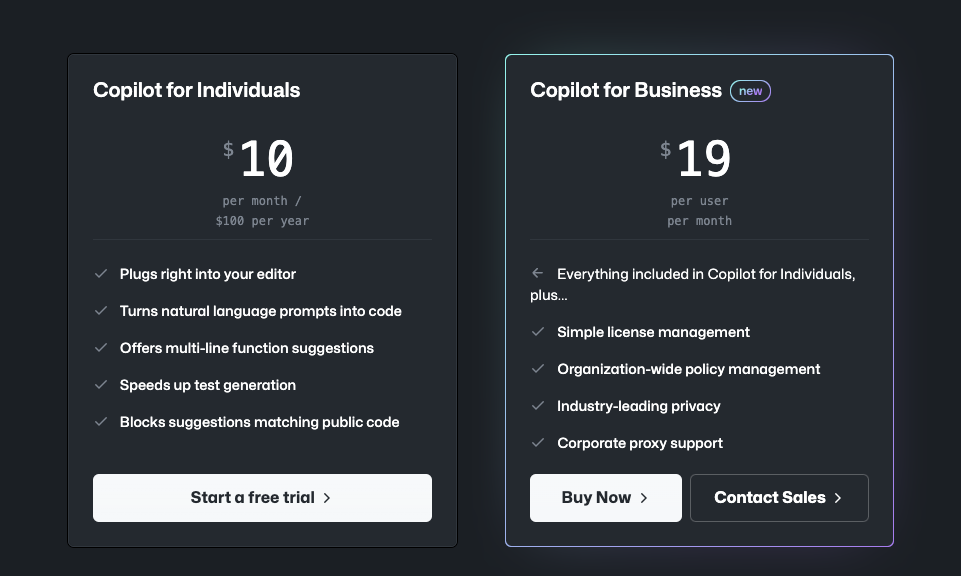
GitHub Copilotの費用は?
Github Copilotには個人用のプランと1ユーザー・1月毎のビジネスプランが存在しています。
個人で契約する場合は$10/monthのindividualsプランを使用しましょう。

GitHub Copilotの始め方は?
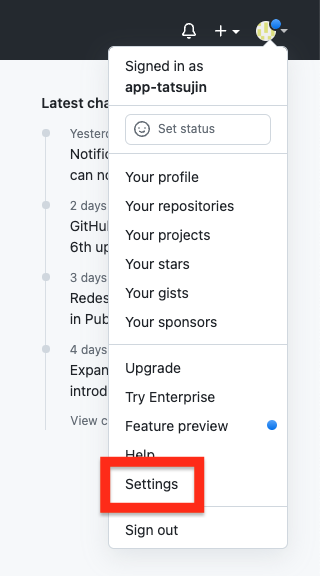
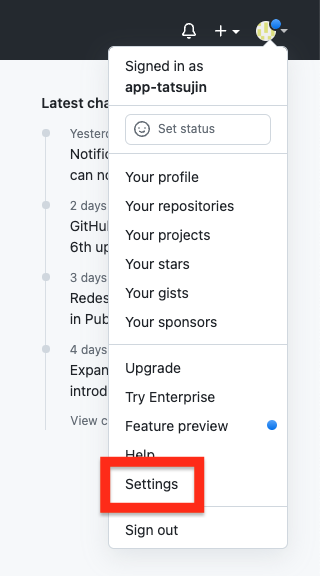
- STEP1Settingsページに遷移する
GitHubにログインをして、右上のプロフィールボタンからSettingsを選びましょう。

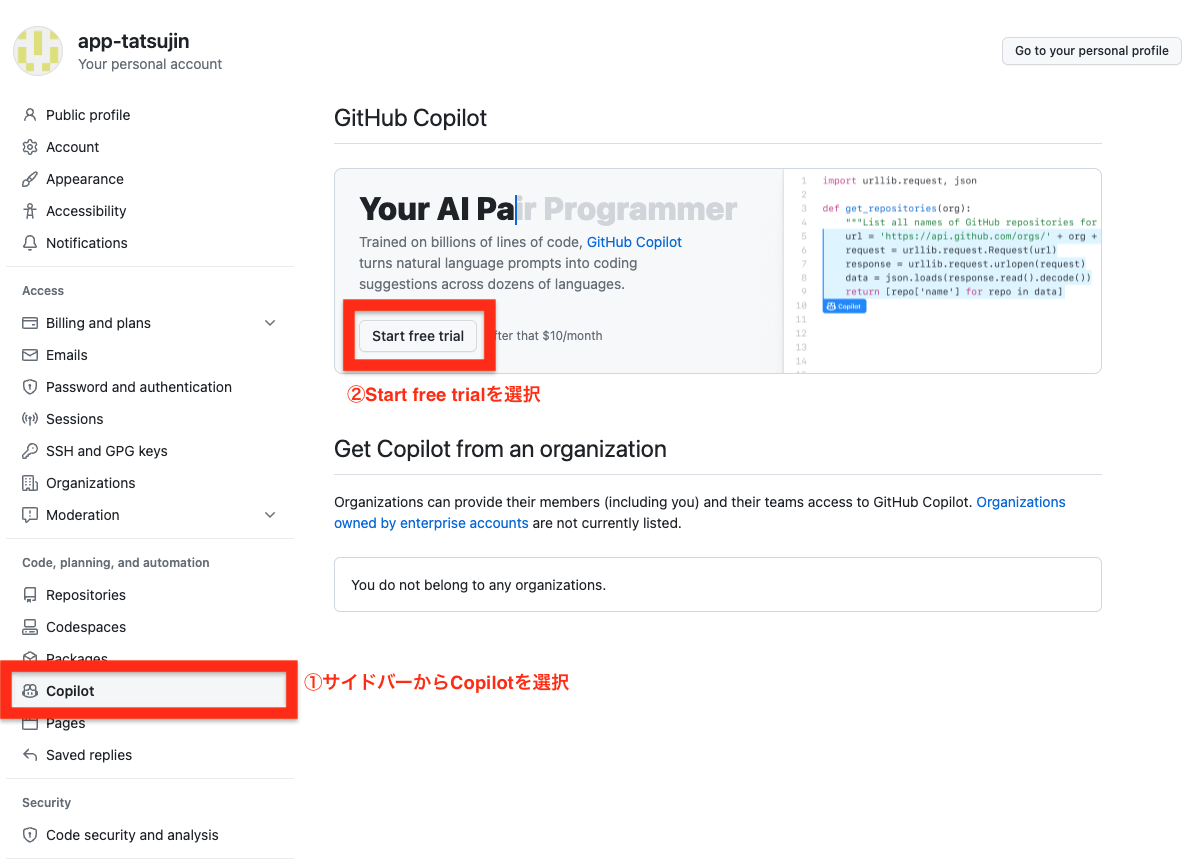
- STEP2フリートライアルプランを開始する
サイドバーからCopilotを選択し、画面からStart free trialを選択します。

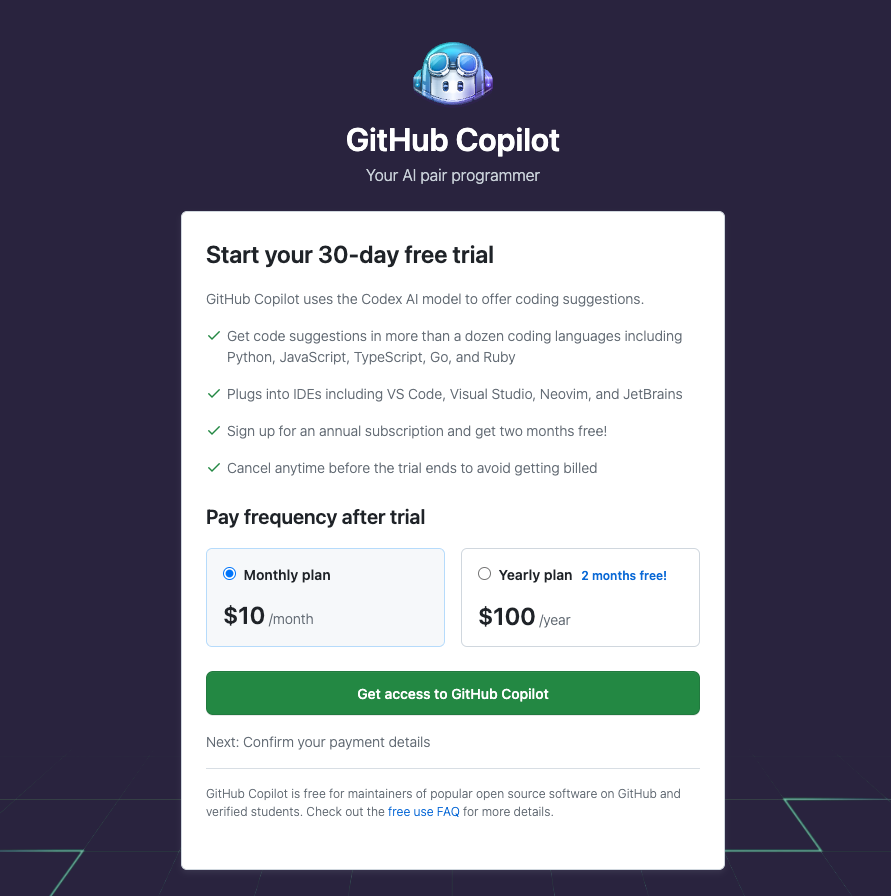
- STEP3Github Copilotへのアクセスを設定する
プランの確認ページに行くので、緑色のGet access to GitHub Copilotを押しましょう。

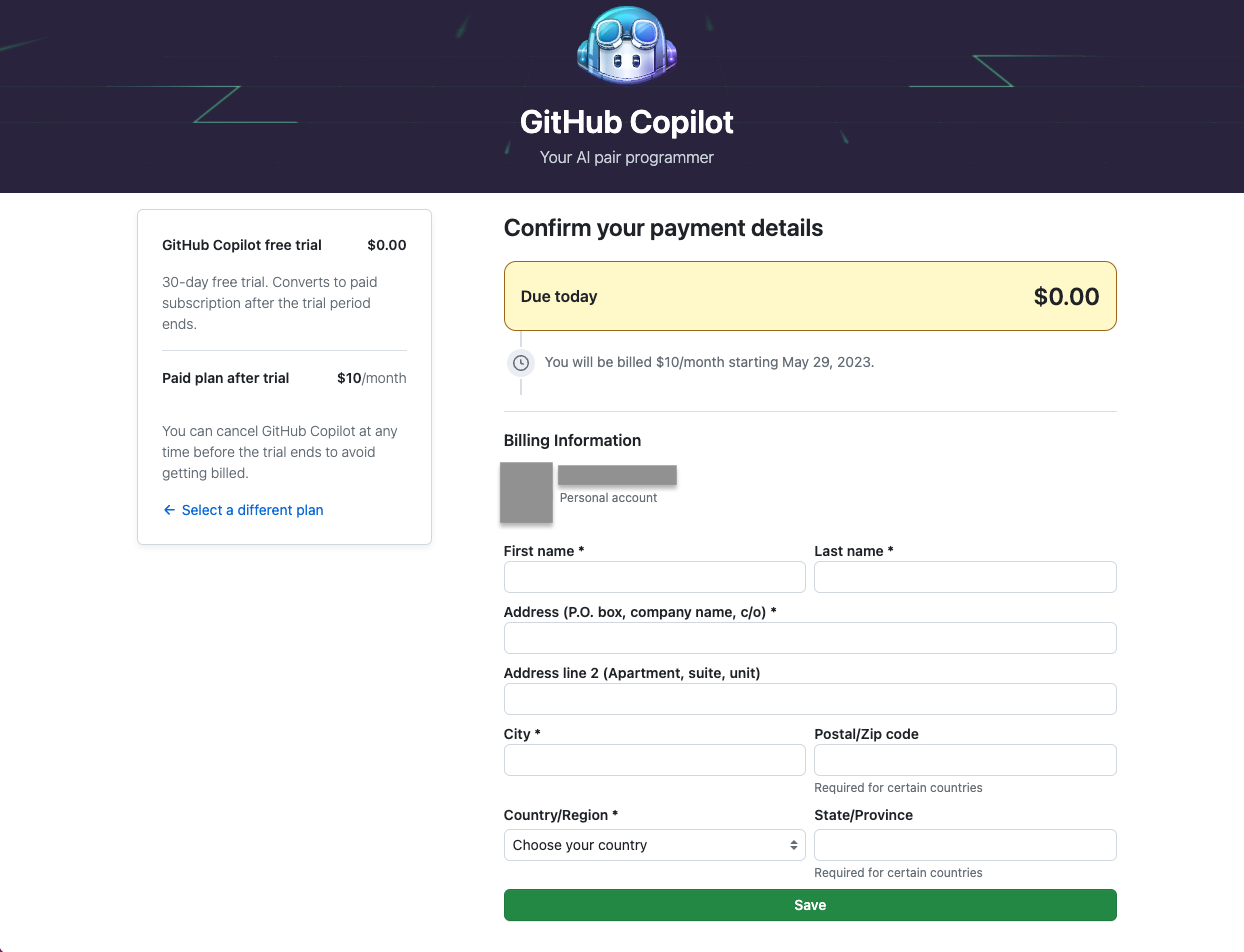
- STEP4名前と住所を入力する
名前と住所を入力したら、Saveを押しましょう。

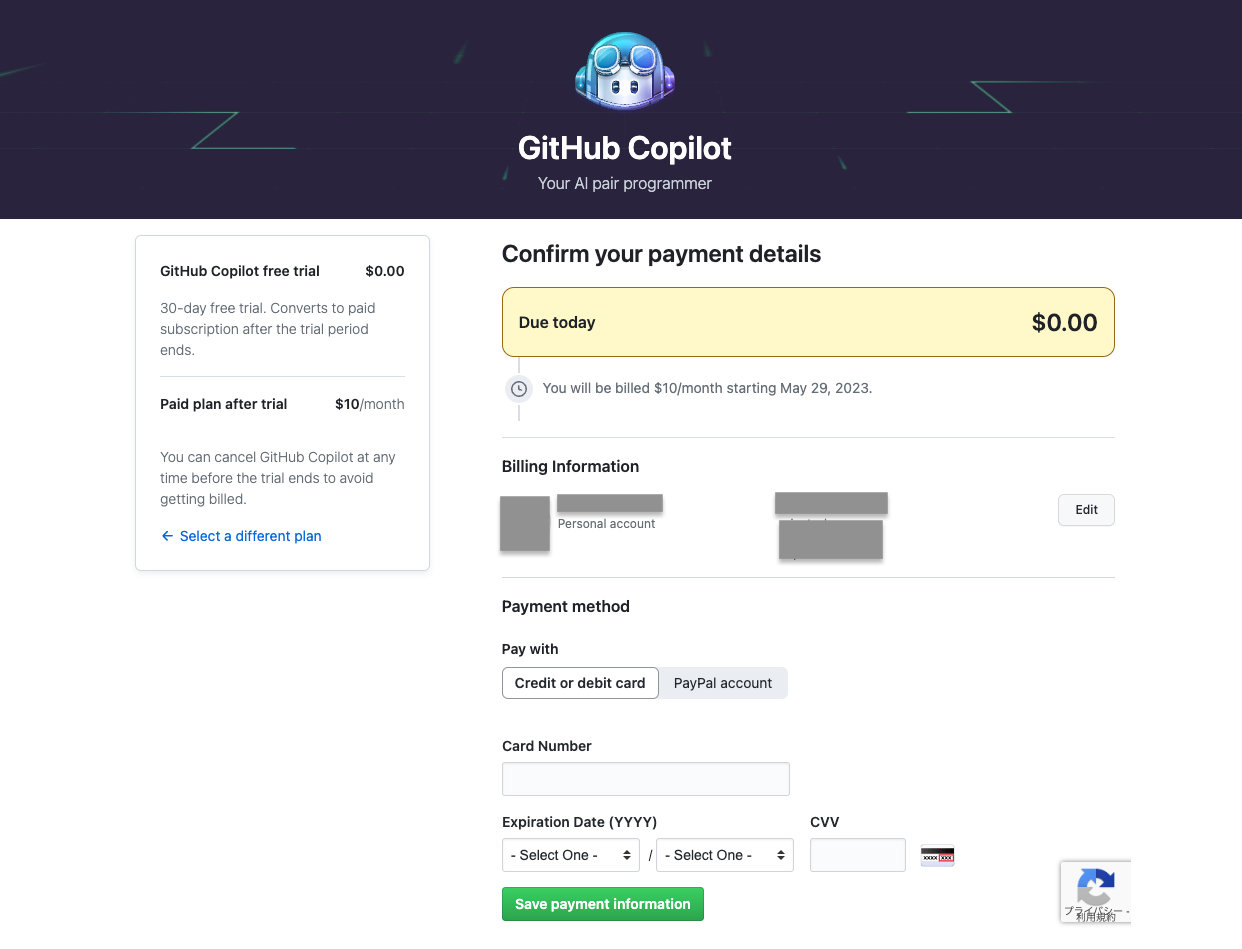
- STEP5支払い方法を設定する
支払い方法を設定して、Save payment informationを押しましょう。
支払いはクレジットまたはデビットカードかPayPalアカウントによって設定することができますよ。

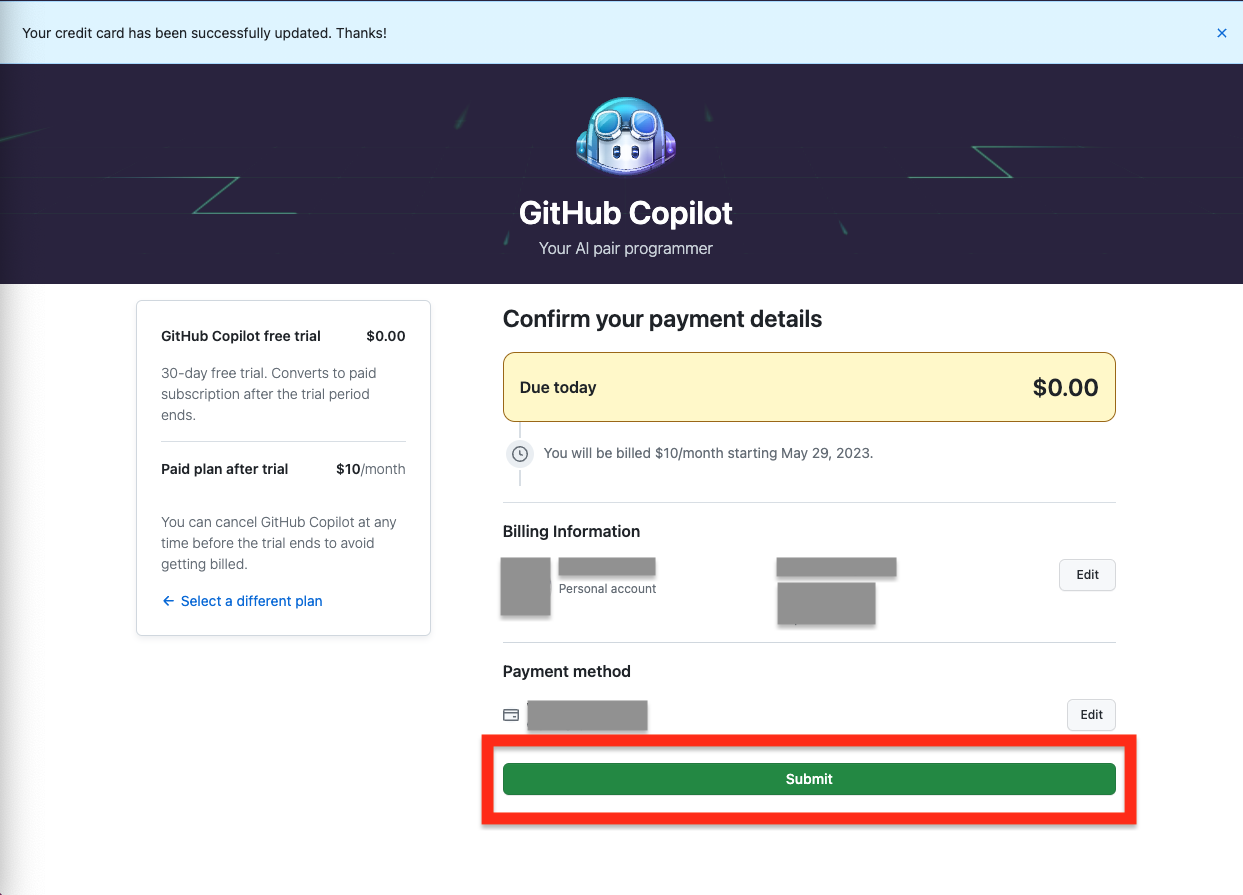
- STEP6登録情報を確定する
全て入力できていることが確認できたら一番下のSubmitを押しましょう。

- STEP7コードの推測設定をする
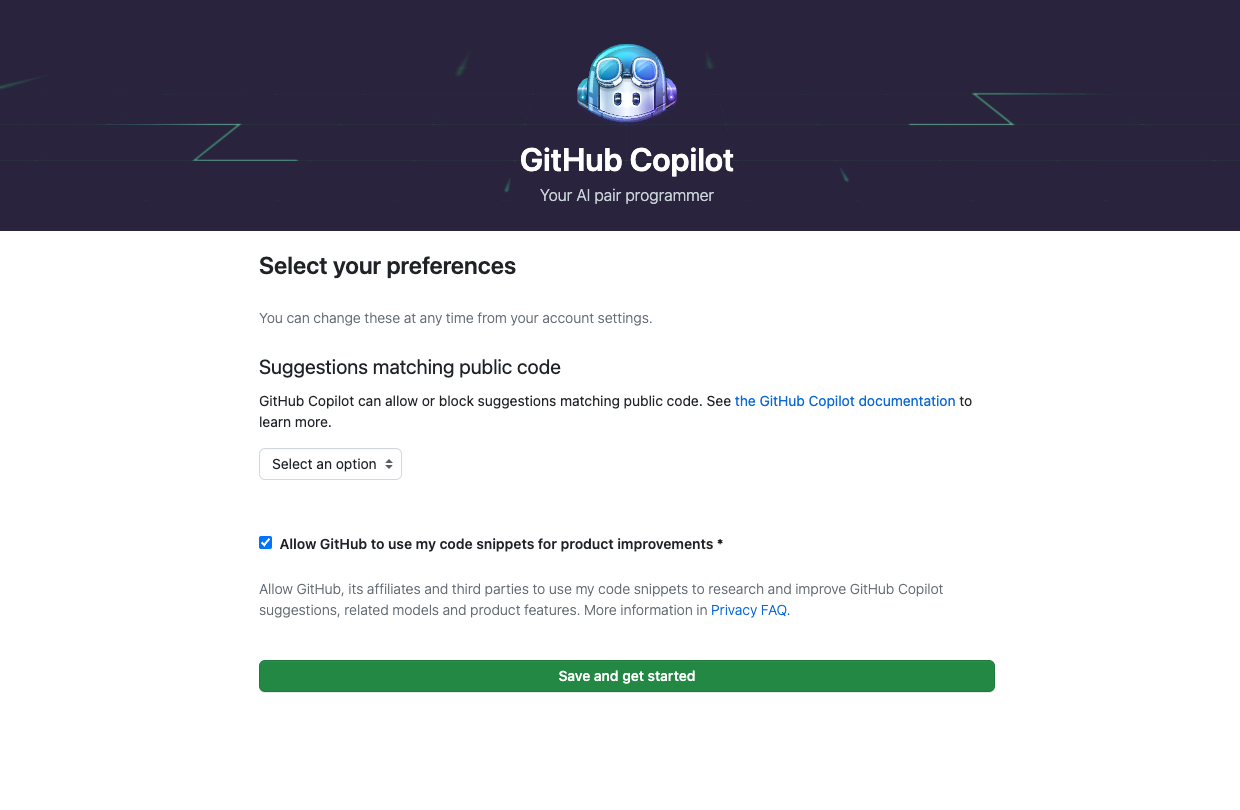
パブリックコードの設定が出てくるので設定します。
「Suggestions matching public code」の項目ではGitHubのパブリックコードからコードの候補をとってくるかどうかを設定できます。
コードに関して特に制約がない場合はAllowとして大丈夫です。業務で使う場合は会社ごとのルールに準拠すると良いですよ。
「Allow Github to use my code snippets for product improvements」では、自分のコードをGithubが読み取っても良いかどうかについて設定することができます。
プライベートコードは公開されないので、好みに応じて設定しましょう。
引用元:https://github.com/features/copilot#faq-privacy-copilot-for-individuals

全ての設定を終えたらSave and get startedを押します。

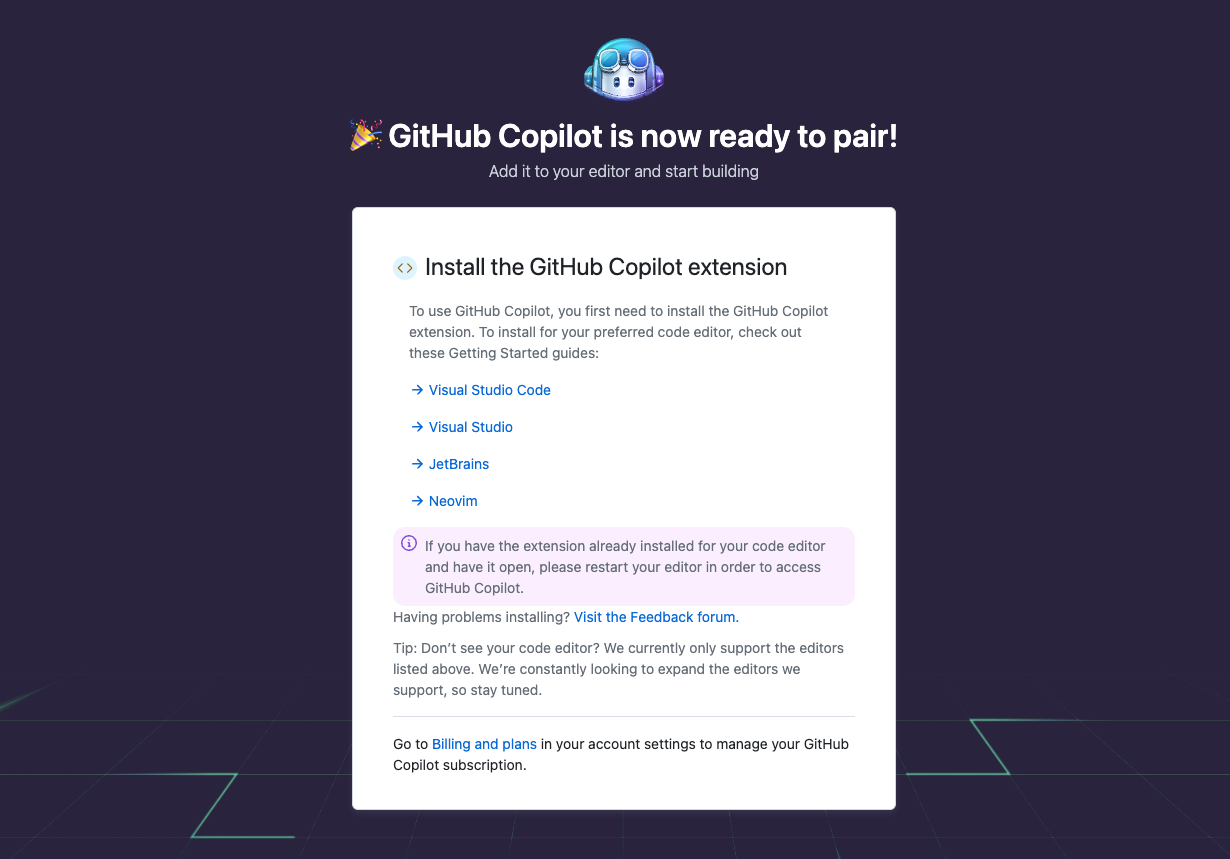
- STEP8登録を完了する
完了ページに遷移したらOKです!

GitHubCopilotの解約方法は?
解約はsettingページのPlans and usageから行うことができます。
- STEP1settingsページに遷移する
GitHubにログインをして、右上のプロフィールボタンからSettingを選びましょう。

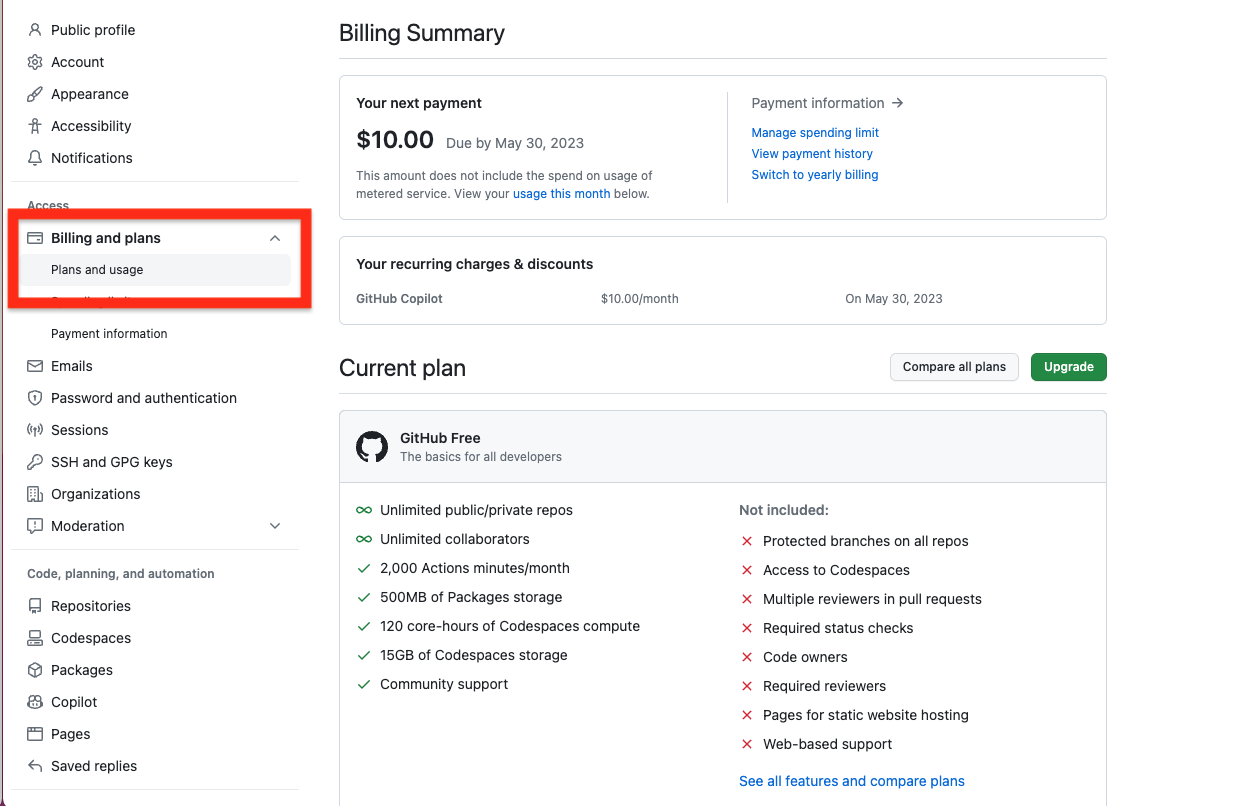
- STEP2Plans and usageページに遷移する
左サイドバーの「Billing and plans」から「Plans and usage」と進みましょう。

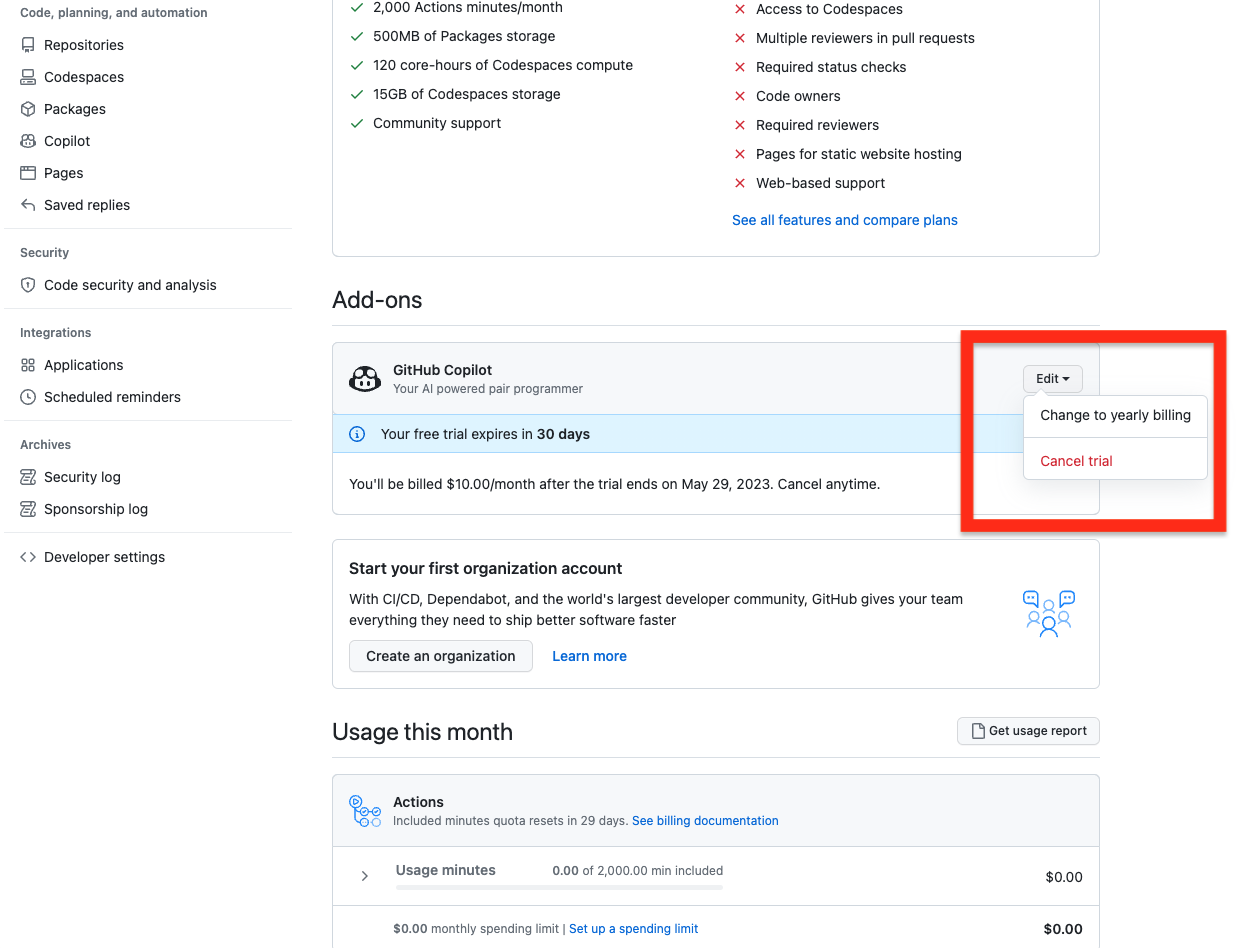
- STEP3支払い情報をキャンセルする
中段あたりにあるAdd-onsからGitHubCopilotの段にあるEditからcanselを選ぶと、解約を実行することができます。

GitHub CopilotのVSCodeへの導入方法
今回はVSCodeへの導入方法を解説します。
他のエディタへの導入方法はこちらのページを参考にしてください。
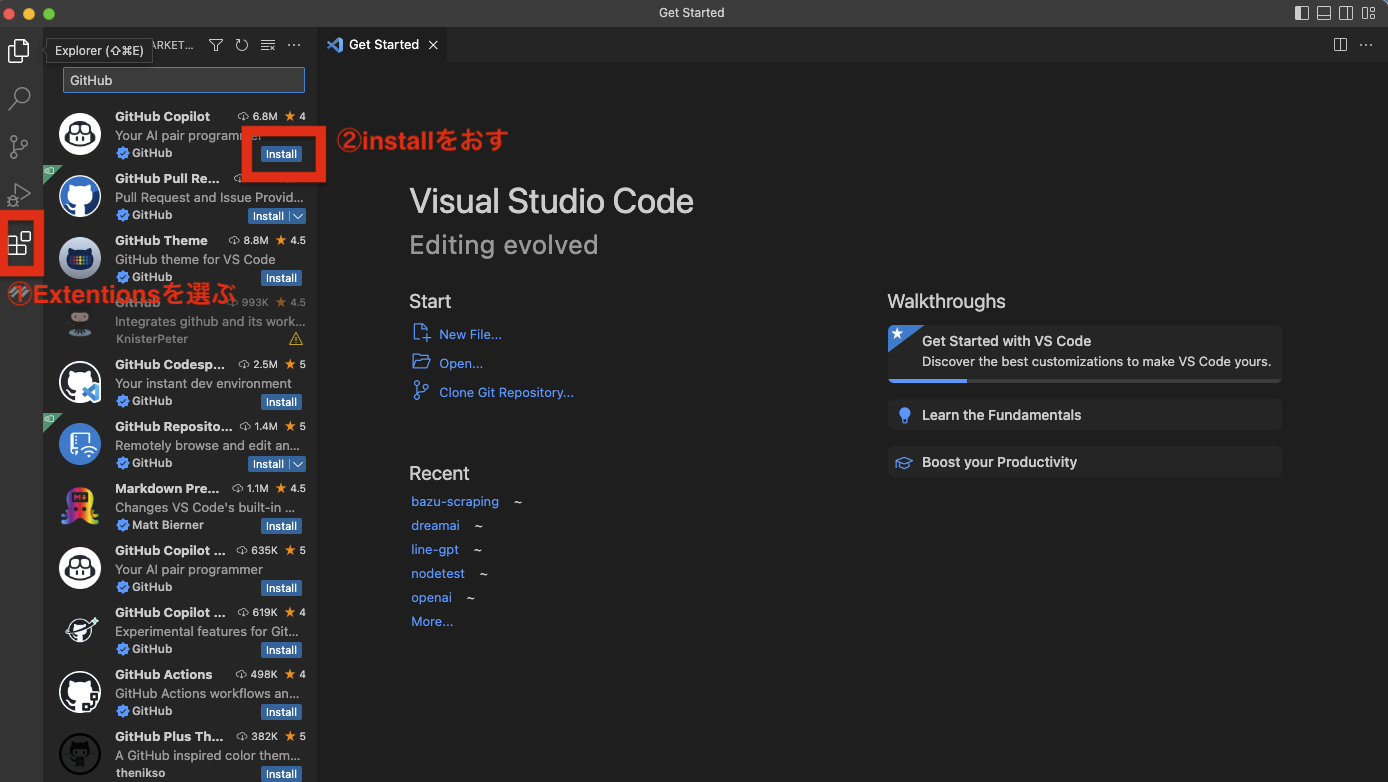
- STEP1ExtentionsからGitHubCopilotをインストールする
VS Codeを起動し、Extentions→GitHub Copilotのinstallと進みます。

installが完了したら、再起動します。
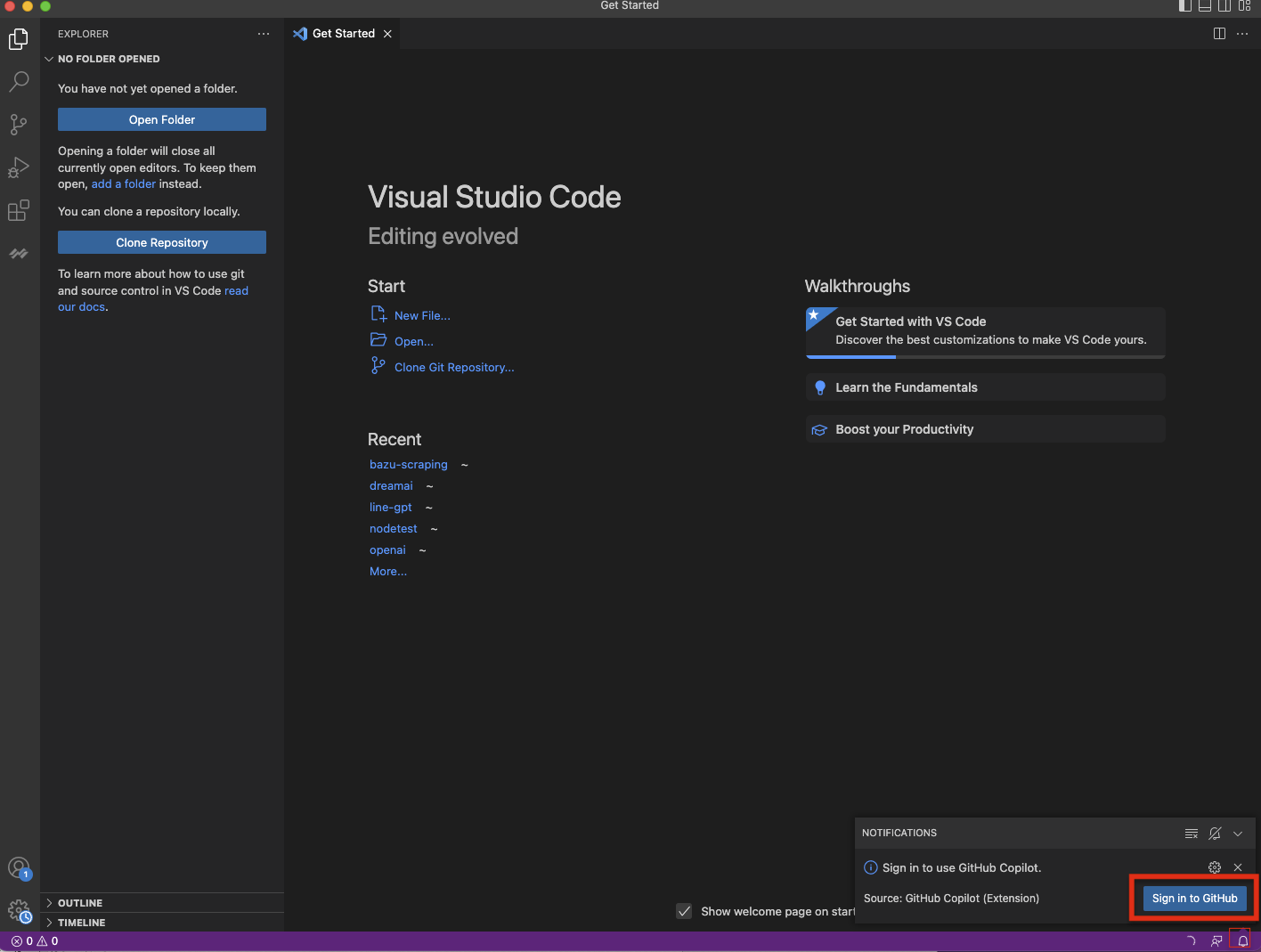
- STEP2GitHubにログインする
右下に表示されているSign in to GitHubをおします。(表示されていない場合はベルのマークを押して通知を確認してください。)

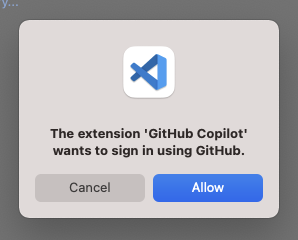
許可にはallowをおします。

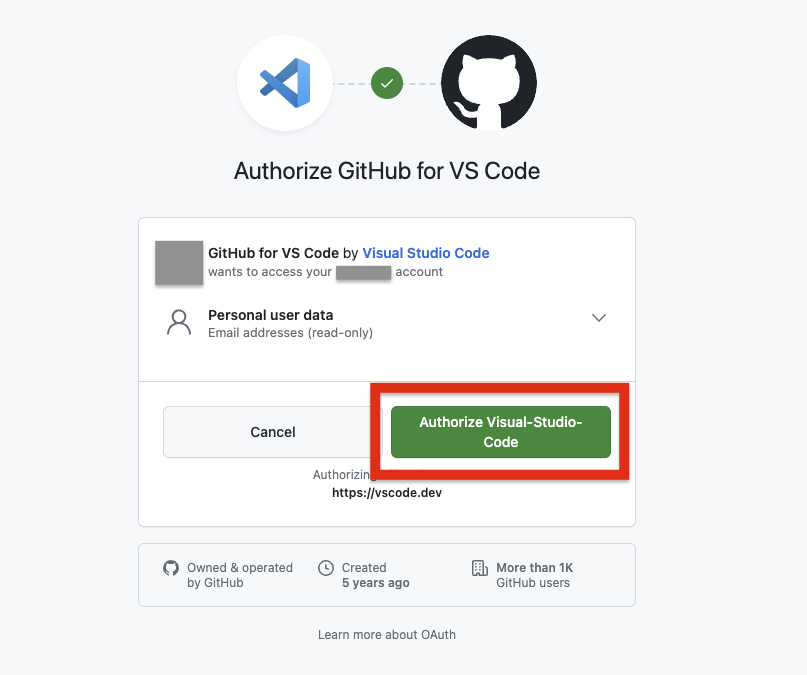
- STEP3権限を認証する
Autorize Visual-Studio-Codeをおします

- STEP4コードを書いてみる
認証が完了したら、VSCodeに戻ってコードを書いてみましょう。(この段階でうまくいかない場合は再度再起動してログインを試してみてください。)
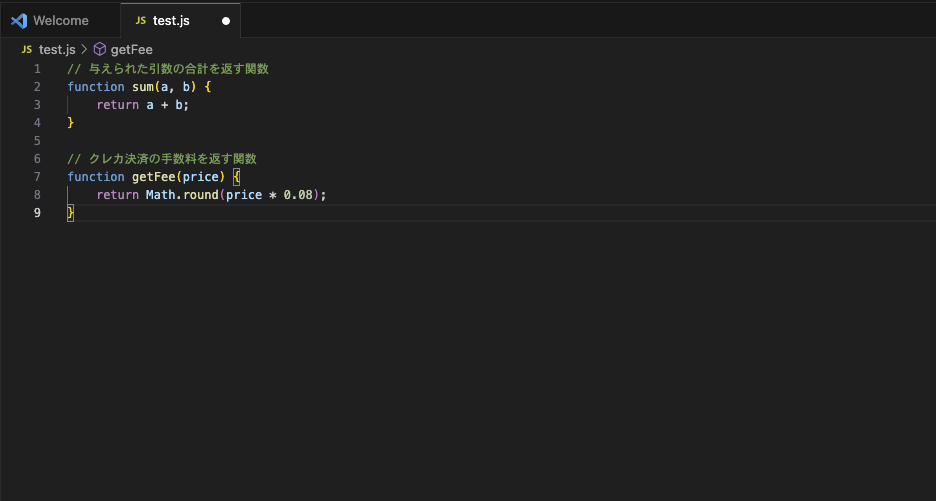
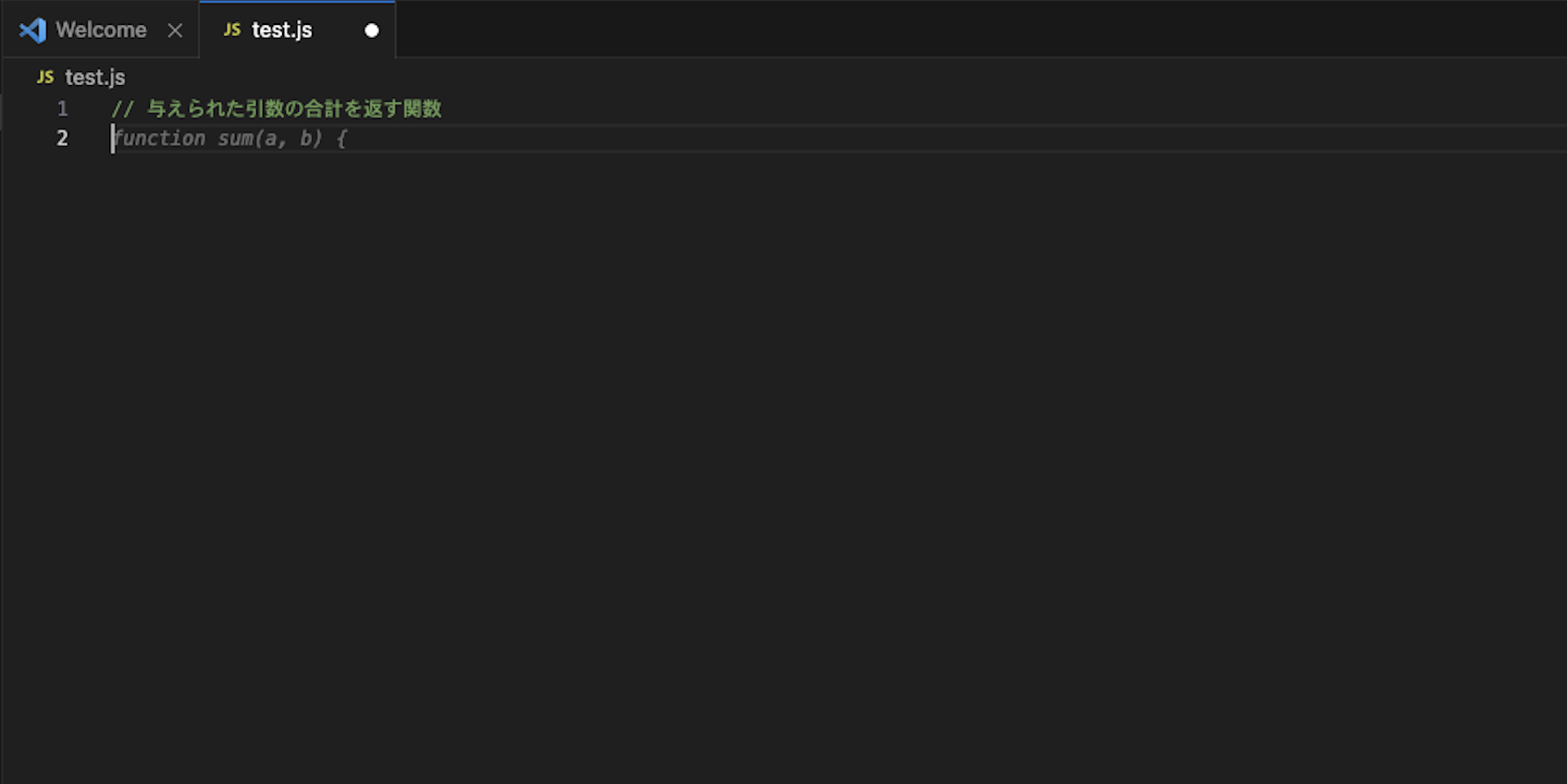
コメントを書くと、サジェストを表示してくれるようになります。
コードや関数を採用する場合はTabを押すと、入力が完了します。

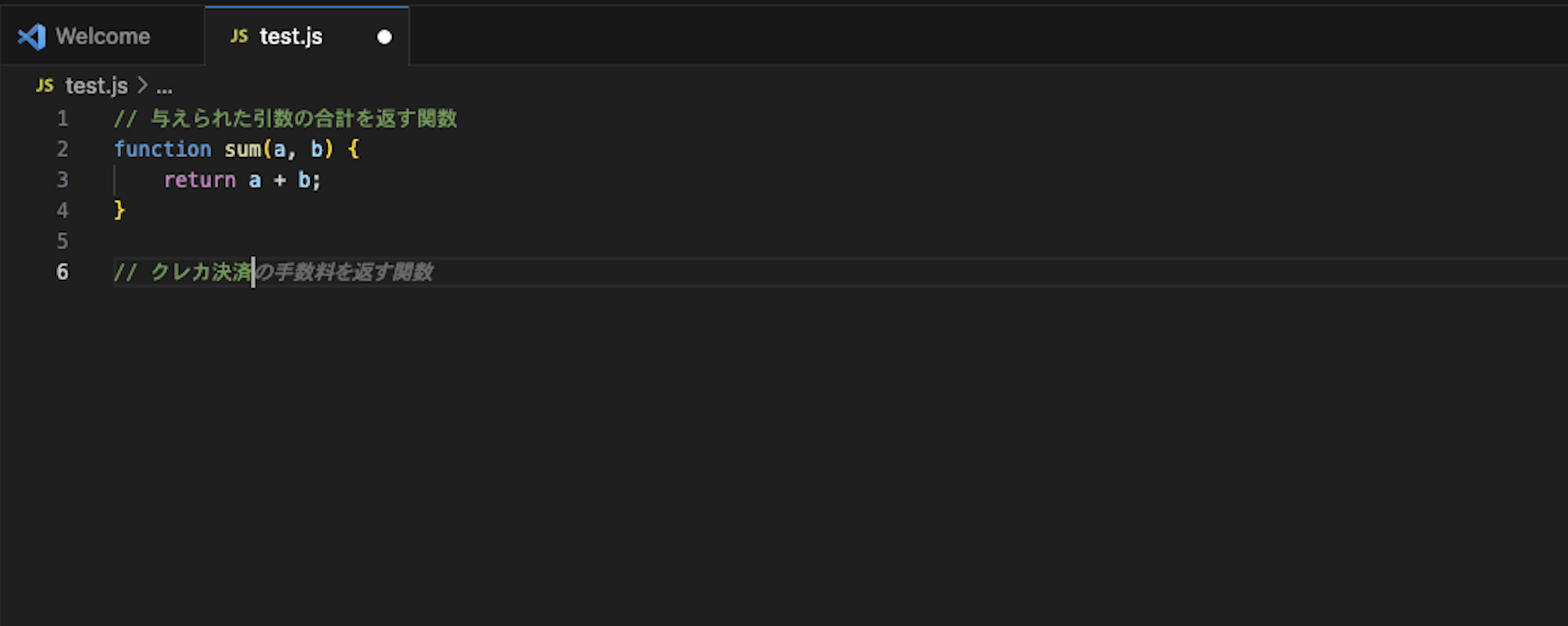
コメントに対しても提案をしてくれます。

Tabを連打しているだけでメソッドができました。(ここまでコードは一切書いていません。)