Miroを使ったUI/UXデザインを決める方法を探していますか?
Miroはホワイトボード的としての基本機能から各種チャートの作成まで視覚化に優れているためUX設計を全て行うことができます。
この記事ではMiroでのUXデザインのやり方を解説します。
こんな人におすすめです。

- UXデザインとは何かを知りたい人
- UXデザインの開発プロセスを学びたい人
- Miroを使ったUXデザインの手法を知りたい人
Contents
UXデザインの基本
UXデザイン(ユーザーエクスペリエンスデザイン)とは、ユーザーが製品やサービスを使用する際に感じる全体的な体験を設計するプロセスのことです。
基本的にやることは以下になります。
ユーザーに最適な形でサービスを提供することがUXデザインの目標ですよ!
| やること | 目的 | 手法 |
| ユーザーリサーチ | ユーザーのニーズ、行動、動機、問題点を理解する | ・インタビュー ・アンケート ・ユーザビリティテスト ・ユーザー観察 ・ペルソナ作成 など |
| 情報アーキテクチャ (IA) | 情報の構造を整理し、ユーザーがすぐに必要な情報を見つけやすくする | ・サイトマップ作成 ・カードソーティング ・ワイヤーフレーム作成 |
| インタラクションデザイン (IxD) | ユーザーとシステムの相互作用を設計することで、使いやすさを向上させる | ・プロトタイプ作成 ・フローチャート ・モックアップ |
| ビジュアルデザイン | 視覚的に魅力的かつ直感的なデザインを作成することで、ユーザーの体験を向上させる | ・色 ・タイポグラフィ ・レイアウト ・アイコン ・イメージ |
| ユニバーサルデザインとアクセシビリティ | すべての人が容易に使えるように設計する | ・色のコントラスト ・キーボード操作のサポート ・スクリーンリーダー対応 |
| ユーザーテスト | 実際のユーザーに製品やサービスを試してもらい、問題点や改善点を見つける | ・ユーザビリティテスト ・A/Bテスト ・フィードバックの収集 |
プロジェクトの進め方
Miroは、リモートコラボレーションとUXデザインのプロジェクトに非常に役立つツールです。
以下に、Miroを使ったUXデザインプロジェクトの進め方についてのガイドラインを提供します。
- リサーチとインサイトの収集
- ワイヤーフレーミングとプロトタイピング
- デザインとユーザビリティテスト
- 実装とリリース
UXの開発サイクルはまず、情報収集から始まります。
次にユーザーの情報を集めたりペルソナの定義をした後、徐々に最適な形を模索してデザインを起こしていきます。
その後はリリースして、結果を確認しながらまた、一番最初に戻るというのを繰り返します。
どんな会社の開発も機能ごとなどに複数プロジェクトの開発が動いていますが、それぞれのプロジェクトの進捗の工程はこの形になっているケースが多いですよ。
リサーチとインサイトの収集
| やること | 内容 |
| ユーザーリサーチ | インタビューやアンケートを通じてユーザーのニーズやペインポイントを収集する。 |
| ペルソナの作成 | Miroのテンプレートを使用してユーザーペルソナを作成し、共有する。 |
| カスタマージャーニーマップ | ユーザーの体験を視覚化するためのカスタマージャーニーマップを作成する。 |
| モニタリング | プロジェクトがリリースされた後も、ユーザーからのフィードバックをMiroボードに記録し、継続的な改善を図る。 |
| レトロスペクティブ | プロジェクト終了後にチームで振り返りを行い、成功点や改善点をMiroボードにまとめる。 |
サービスを作っていくにあたって、ユーザー層のリサーチとインサイトを収集します。
インサイトとはWeb業界でよく使われる用語で、深い洞察を意味します。単にリサーチして結果を収集するだけではなく、結果の裏側に隠されたロジックや発見を見つけ出すことを言います。
リサーチが完了したら、体験をカスタマージャーニーマップの形で視覚化しながらまとめましょう!
また、実際にサービスインした後では、最初に設計・想定したことからユーザーの使い方が全然変わってくることもあります。
適宜モニタリングしたり、振り返りしながら提供するべき価値を見極めてきましょう。
ワイヤーフレーミングとプロトタイピング
| やること | 内容 |
| ワイヤーフレームの作成 | Miroの図形ツールやテンプレートを使って、ワイヤーフレームを作成します。 |
| フィードバックの収集 | チームメンバーからのフィードバックをリアルタイムで受け取り、改善点を洗い出します。 |
| インタラクティブプロトタイプ | ワイヤーフレームをさらに詳細にし、インタラクティブなプロトタイプを作成します。 |
提供するべき価値がリサーチによって見極められたら次にワイヤーとプロトタイプの設計をしていきます。
ワイヤーフレームやプロトタイプとは下書きという意味で、あまりデザインを作り込まないで画面遷移や画面に載せる機能だけを書き出したものです。
正式にデザインを作ってからだと修正が難しいので、一旦下書き形式にして高速で議論を回します。
デザインとユーザビリティテスト
| やること | 内容 |
| ビジュアルデザイン | Miroボードにデザインコンセプトやカラースキームを配置し、ビジュアルデザインを進めます。 |
| ユーザビリティテスト | ユーザーにアンケートをとってMiroに結果を記録・共有します。 |
プロトタイピングが終わったらデザインをつけます。
また、デザインをつけた後、ユーザーにアンケートをとってMiroにメモするケースもあります。
複数のビジュアルデザイン案があって、どっちがよいか決めかねる時は一度アンケートを取るのが有効です。
実装とリリース
| やること | 内容 |
| デザイン移行 | 開発チームに向けてデザイン仕様を定義し、Miroボードで共有します。 |
| フィードバックループ | リリース前の改善 |
| リリース計画 | リリース前・後の最終チェックリストをMiroボードに作成し、共有します。 |
デザインが完成したらエンジニアの方で実装してもらいます。
エンジニアに渡すと、デザイナーやプロダクトマネージャーの観点では気づかなかったフィードバックが来ることもあるので、必要に応じて取り入れたり調整しつつ、リリース計画を作成します。
リリース前にはリリース前・後での最終チェックリストを作成しておくと良いですよ。
MiroでのUXデザインの実践
miroでのUXデザインの実践としては主に以下の3つを押さえておくとよいですよ。
アプリデザインの作成などは代替ツールがありますが、以下の3つに関してはとてもmiroの良さが出ています。
- ユーザージャーニーマップの作成
- コンセプトマップ・マインドマップ
- スイムレーン・フローチャート
ユーザージャーニーマップの作成
ユーザージャーニーマップは、ユーザーストーリーを視覚化するためのツールです。
複雑な構造のチャートであるため、本来は時間がかかりますがmiroであればテンプレートがあるため手軽に作ることができます。
まず、ユーザータイプ(ペルソナ)と、ユーザーが経る各ステージ(例えば、認知、考慮、購買、使用、ロイヤリティなど)を定義します。
Miroの公式サイトでもユーザージャーニーマップについての解説記事があります。
作成の仕方を以下に解説します!
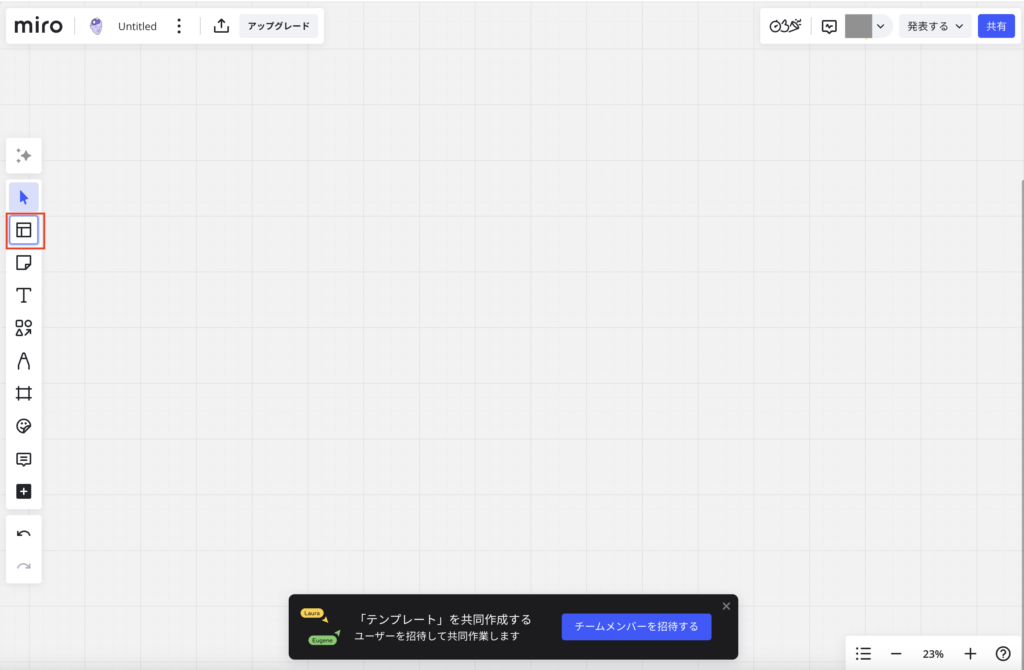
左サイドメニューからテンプレートを起動します。

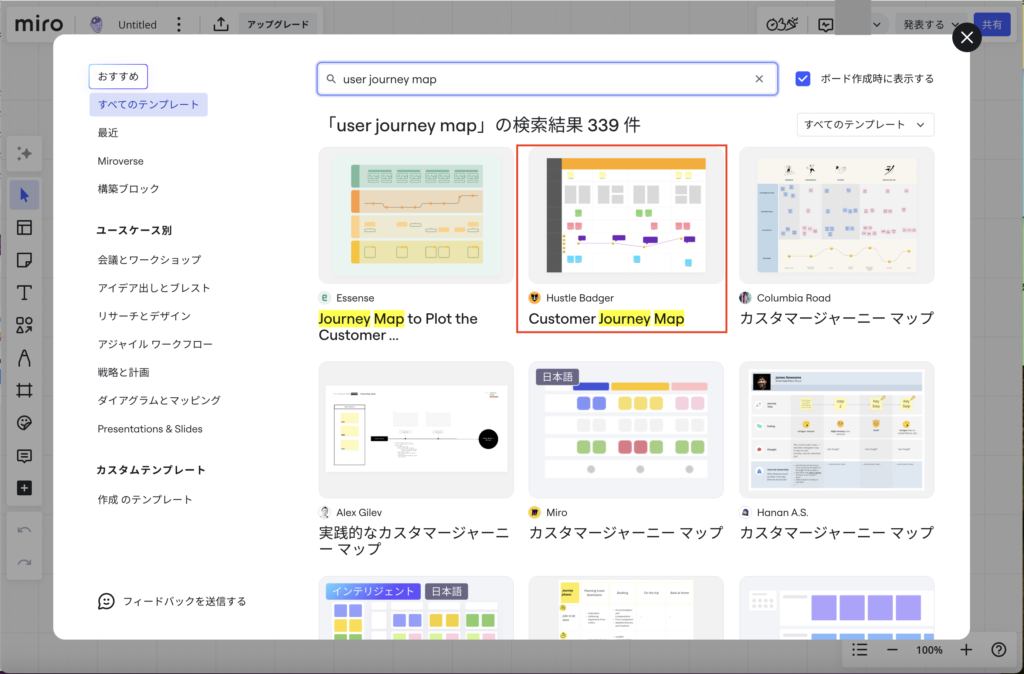
user journey mapと検索するといくつか候補が出てくるので選びます。
カスタマージャーニーマップとユーザージャーニーマップでは厳密には定義が違うのですが、実際には同義で使われていることも多いため、カスタマージャーニーマップと書いてあるものでも大丈夫です。
私のおすすめはHustleBadgerさんのCustomer Journey Mapです。

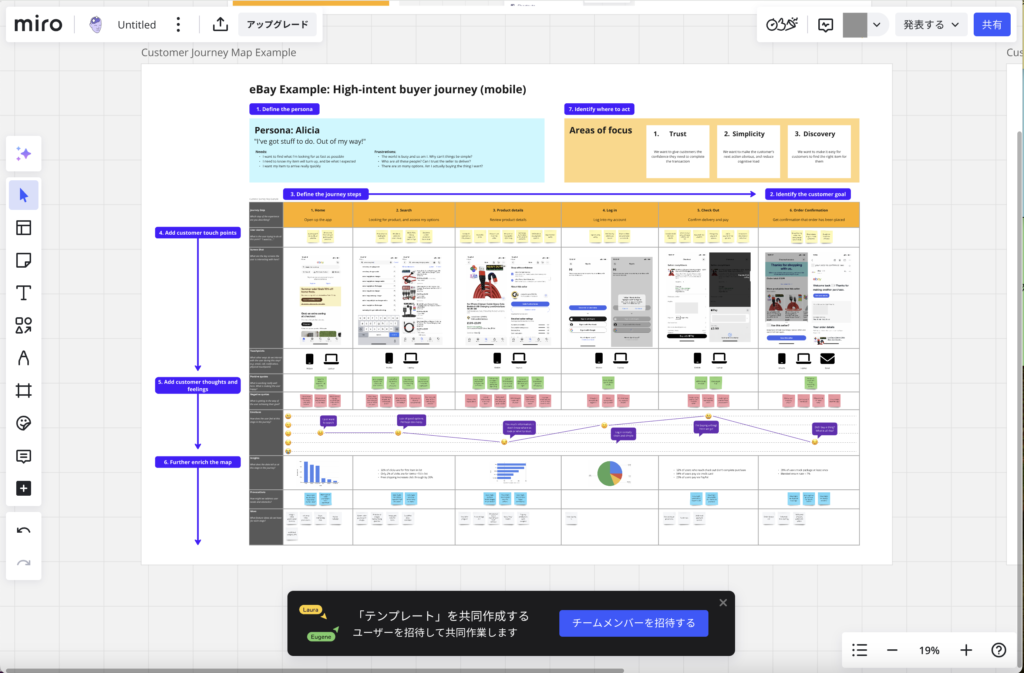
テンプレートを差し込むと以下のようになります。

テンプレートが挿入できたら各ステージに対応するタスクやアクティビティを書き出します。
それぞれのステージにおいて、ユーザーの行動、考え、感情、障害、機会などを視覚化しましょう!
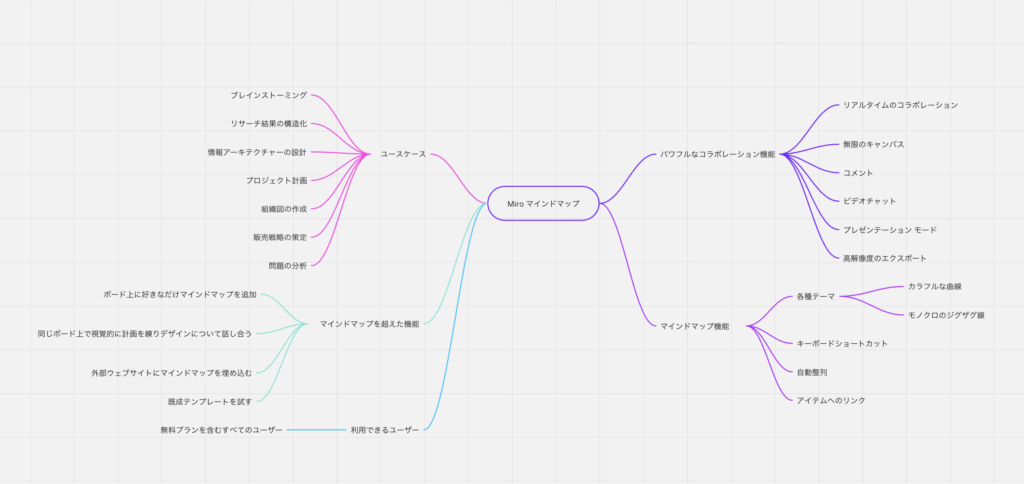
コンセプトマップ・マインドマップ
マインドマップは自由度高く共同できるMiroで作成することが向いています。
ユーザージャーニーマップと同様にテンプレートから追加することもできます。
議論が煮詰まってきて、一回ブレストしたい時などにぜひ使ってみてください!

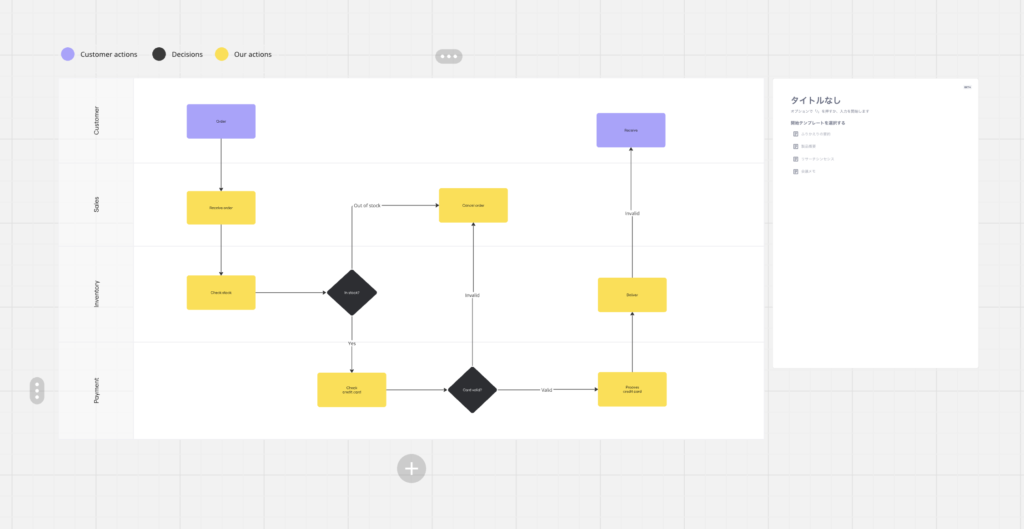
スイムレーン、フローチャート
スイムレーンやフローチャートなど流れのある図を作成しやすいのもmiroの使いやすいところです。
UXに限らず運用寄りの話になりますが、PdM、デザイナー、エンジニアが共同して働いたり、いろいろな人と共同で働くと誰がボールを持っているのか所在が曖昧なタスクが発生しがちです。
認識合わせのためにスイムレーンを作成すると、作業効率を上げることができます。


miroって独自性あって良いツールですよね。
