UI/UXデザインツールとしてFigmaの採用を考えていますか?
FigmaはUIデザインやアプリデザインなどデザインツールに必要な機能を一通り揃えたツールです。
そしてとても高機能でありながら簡単に導入することができます。
この記事では初心者の方向けにFigmaのインストール方法と出来ることを解説します!
こんな人におすすめです。

- Figmaのインストール方法を知りたい人
- Figmaで作れるものを知りたい人
- Figmaの機能にどんなものがあるかを知りたい人
Figmaのインストール方法
FigmaはWebでも使うことができますが、アプリ版をインストールすると便利です。
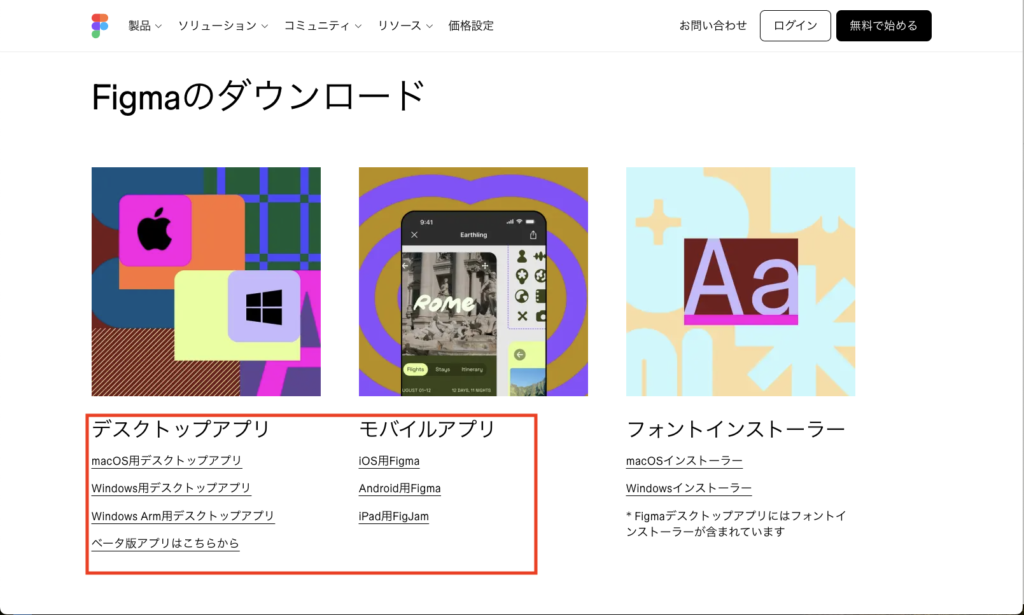
- step1Figmaのサイトに行く
Figmaのダウンロードページに行き、自分の端末を選びましょう。

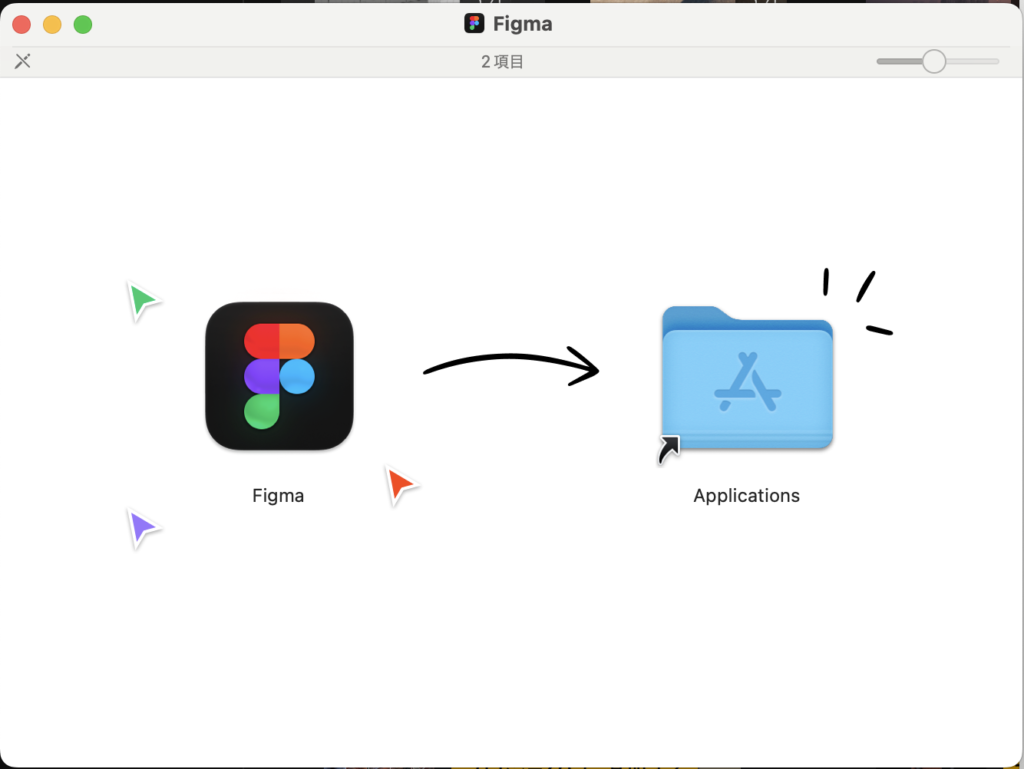
- step2ダウンロードしたファイルを解凍する
ダウンロードが完了したら解凍します。


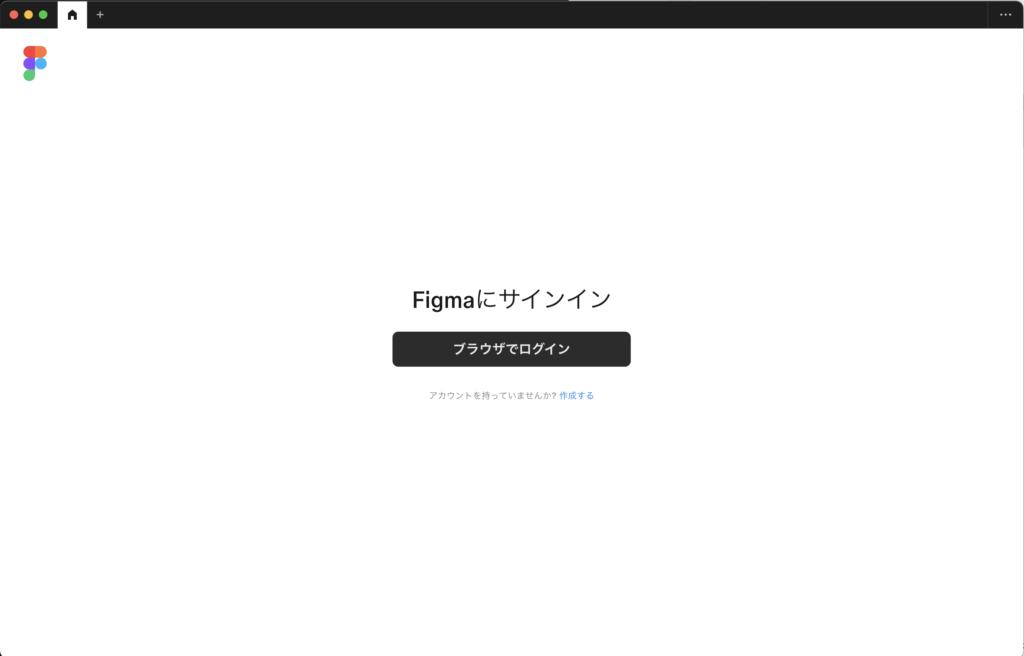
- step3起動したらOK
アプリがきちんと起動したらOKです。
あとはログインすると使えるようになっています。

Figmaで出来ること
Figmaにはさまざまな機能が付いていて、エンドデザインを作成したり、各種コンポーネントの作成をすることができます。
Figmaで作れるもの
Figmaでは2Dの各種デザインを作成することができます。
中でもプロトタイプ機能を使うことで、アプリの実装前に動作を確認することができるため、FigmaはアプリやWebサイトのデザインを作成するときに非常に有用なツールとなっています。
ロゴ作成やプレゼンテーション等の作成もできるため、ツールを増やしたくない人はさまざまな作業をFigmaひとつで完結させることもできます。
| 作れるもの | 内容 |
| Webサイトのデザイン | ウェブサイトのレイアウト、ナビゲーション、インターフェースデザインを作成できます。UIコンポーネント(ボタン、メニュー、フォーム)をデザインし、レスポンシブなデザインも簡単に実現可能です。 |
| モバイルアプリのデザイン | FigmaはiOSやAndroidアプリのデザインを作成するのに最適です。各プラットフォームのUIガイドラインに従いながら、使いやすいアプリの画面設計が可能です。また、プロトタイプでアニメーションやタップなどのインタラクションをシミュレーションできます。 |
| ロゴやアイコン | Figmaはベクターグラフィックスのデザインもサポートしているため、ロゴやアイコンの作成にも適しています。シンプルな図形を組み合わせたり、カスタムのアイコンをデザインしたりできます。 |
| プレゼンテーション | スライド形式のプレゼンテーションデザインをFigmaで作成することも可能です。独自のテンプレートを作成し、プレゼンテーション資料をカスタマイズできます。 |
| マーケティング素材 | バナー、広告、ソーシャルメディア用の画像など、デジタルマーケティング素材のデザインもFigmaで作成可能です。各種サイズや形式に対応した素材を効率的にデザインできます。 |
Figmaの機能
| 機能 | 説明 |
| リアルタイムコラボレーション | 複数ユーザーが同時にプロジェクトにアクセスし、リアルタイムで共同作業や編集を行うことができる。 |
| プロトタイピング | デザインからインタラクティブなプロトタイプを作成し、画面遷移や操作感をシミュレーションできる。 |
| デザインシステム作成 | UIコンポーネントをライブラリ化し、再利用することでプロジェクト全体のデザインに一貫性を持たせることができる |
| オートレイアウト | 要素の自動配置やサイズ調整を行い、レスポンシブデザインを簡単に作成できる機能。 |
| バージョン管理 | デザインの履歴を追跡し、以前のバージョンに簡単に戻せる。誰がどの部分を変更したかも確認可能。 |
| コメント機能 | デザイン上にコメントを追加し、フィードバックやディスカッションが可能。 |
| ベクターデザインツール | ペンツールを使って正確なベクターグラフィックスを作成でき、アイコンやロゴのデザインにも適している。 |
| プラグイン利用 | サードパーティ製プラグインを使い、機能を追加してワークフローを効率化することができる(配色提案、アクセシビリティチェックなど)。 |
| レスポンシブデザイン | 異なる画面サイズに対応したデザインを作成でき、オートレイアウトなどで自動的に要素を調整。 |
| エクスポート機能 | PNG、JPG、SVG、PDFなどの形式でデザインをエクスポートでき、開発者向けにCSSやSVGコードも提供可能。 |
| コンポーネントオーバーライド | コンポーネントの一部プロパティをインスタンスごとに変更し、効率的にカスタマイズが可能。 |
| 制約設定 | 要素の位置やサイズを他の要素に応じて変化させる設定ができ、画面サイズやレイアウトに柔軟に対応。 |
| ミラーリング機能 | スマホやタブレットでデザインをリアルタイムに確認でき、デバイスでの表示シミュレーションが可能。 |
| アセット管理 | 画像、アイコン、フォント、カラースキームなどのアセットをプロジェクト内で整理・共有できる。 |
